Sebenernya tulisan saya ini adalah revisi dari tutorial yang pernah saya share di forum ads.id (http://ads.id/forums/showthread.php/192139) .
Tutorial tersebut berisi tentang cara install situs WordPress di VPS Unmanaged menggunakan Nginx, MariaDB, dan PHP-FPM.
Berhubung saya izin pamit sebentar dari forum tersebut, maka saya tidak bisa reply pertanyaan-pertanyaan yang ada di trit tersebut.
Sekarang, saya akan kembali menulis pelajaran yang telah saya sampaikan tersebut di blog pribadi saya ini.
Tapi siapkan waktu dulu, karena tulisan ini sangat panjang. Mudah-mudahan bisa bermanfaat. Agar lebih mudah, saya akan tulis tutorial ini dalam format percakapan. Kita mulai yuk…
Jadi Ilmu Apa Yang Akan Saya Peroleh?
Saya akan berbagi materi tentang cara menginstall situs di VPS.
VPS yang saya maksud adalah Unmanaged, yang artinya kita harus men-setup setiap pekerjaan instalasi satu persatu.
Kok Unamanaged? Mengapa?
Simple: Agar lebih murah. Semua juga tau, kita, orang Indonesia, suka dengan harga murah tapi kualitas tidak murahan.
Kalo VPS-nya Managed, ngapain cape-cape baca tutorial ini, kita bisa langsung minta support untuk lakuin A..B..C..,dst.
Saya Sama Sekali Ngga Tau Mengenai VPS ini, Apa Boleh Saya Coba?
Boleh Sekali. Memang tulisan ini diperuntukan untuk teman-teman yang berencana menyimpan situs-nya di VPS namun tidak mengerti bagaimana caranya.
Saya tau, teman-teman yang sekarang baca tulisan saya ini tidak akan langsung praktek, tidak apa-apa, silahkan baca-baca dulu secara sekilas, kalau sudah yakin, buka kembali tulisan saya ini dan langsung praktek.
Kalau teman-teman mempraktekannya persis seperti arahan saya di tulisan ini, maka kemungkinan besar situs kita akan live dan bisa diakses dari seluruh dunia.
Sip, Kalo Gitu Saya Siap Menerima Materi
Bagus. Tapi jangan terlalu dipaksakan kalo sudah mentok, karena perlu keletian.
Baik. Alat dan Bahannya Apa?
Satu Buah domain, SSH Client (akan saya bahas di bawah) dan tentunya VPS. Untuk domain, saya punya domain nganggur bernama
lisamayfield.com domain ini saya beli dari Namesilo karena harganya paling kompetitif dibanding Registrar lainnya.
Selanjutnya, kita juga butuh VPS-nya. Banyak kok tempat beli VPS. Ada Crissic, Ramnode, VPSDime, DigitalOcean, VULTR. Kalo mau yang lengkap dan murah bisa ke http://lowendbox.com
VPS Apa yang Bagus?
Saya tidak bisa menjawab, karena saya sekarang menggunakan Dedicated Server. Tapi untuk mengetahui rangking dan VPS yang bagus itu apa, bisa lihat hasil poling komunitas hosting seperti LowEndTalk. Silahkan pilih sesuai keinginan.
Maksud Saya, VPS Untuk Praktek Sekarang Apa?
Favorit saya, adalah Vultr dan DigitalOcean. Untuk tutorial kali ini, saya akan gunakan VPS dari Vultr, karena dengan harga yang sekelas, saya bisa mendapat performa yang lebih baik.
Hal itu terkait spek yang lebih dibandingkan DigitalOcean (Baca juga:Alasan saya memilih VPS dari Vultr daripada Digital Ocean). Selain itu provider tersebut memberikan kebebasan kepada kita untuk milih lokasi, juga kemudahan dalam hal tagihan pembayaran.
UPDATE:Vultr memberikan voucher $50. Lumayan buat trial dan belajar VPS. Kode yang digunakan adalah 50for60. Sebelum expired, mendingSEGERA DAFTAR SEKARANG.
OK Deh, Saya Juga Mau Coba Vultr
Bagus. Kalo mau coba VPS dari Vultr, silahkan daftar dulu masukkan kupon 50for60 agar dapat voucher sebesar $50.
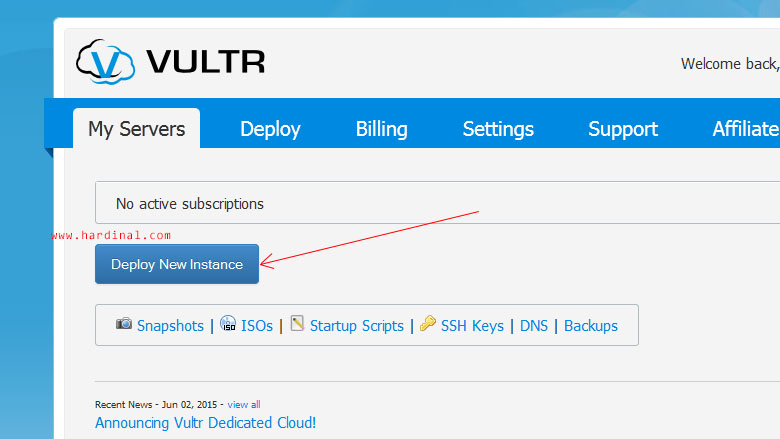
Setelah berhasil daftar, login ke Client Area. Jika sudah masuk ke Client Area dan tambah saldo + masukan kupon, klik tombol “Deploy New Instance” seperti gambar di bawah ini:
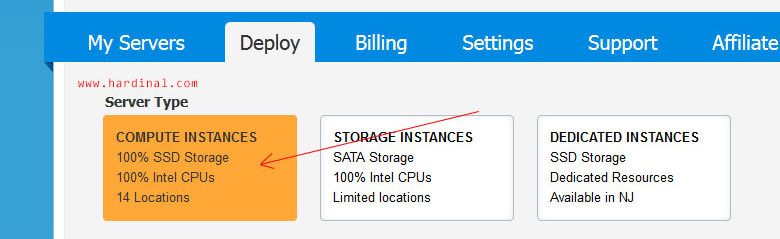
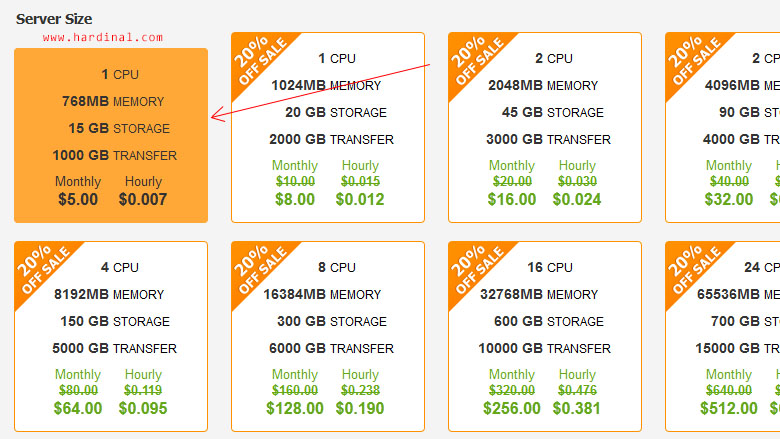
Kita akan masuk ke Menu pemilihan Tipe server, Lokasi, OS dan Plan / Spek.
Untuk tipe Server, tergantung niche situs kita tentang apa. Kalau situs kita kebanyakan text, misalnya tulisan, tips/triks, maka saya pilih yang “Compute Instances” karena media penyimpanan datanya sudah menggunakan SSD.
SSD itu kalo dibayangin kaya FlashDisk berukuran besar, yang tidak memiliki piringan disk yang berputar (semacam DVD) jadi sudah pasti akan menambah kecepatan akses data dan performa.
Ukuran SSD dengan harga sewa termurah adalah 15 GB. Sangat cukup untuk tipe situs yang saya sebut di atas.
Namun, jika situs kita adalah situs berbasis gambar (situs wallpaper) yang jumlahnya berpuluh-puluh Giga Byte, saya rekomendasikan untuk memilih yang “Storage Instances” karena dengan harga yang sama akan mendapat ukuran penyimpanan data sebesar 125GB.
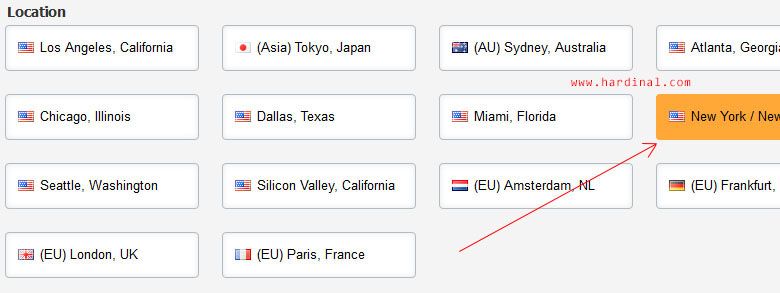
Selanjutnya adalah Lokasi…
Biasanya target pengunjung situs kita adalah orang US dan Eropa, maka saya pilih lokasi yang ada di US bagian Timur, yaitu Ney York / New Jersey.
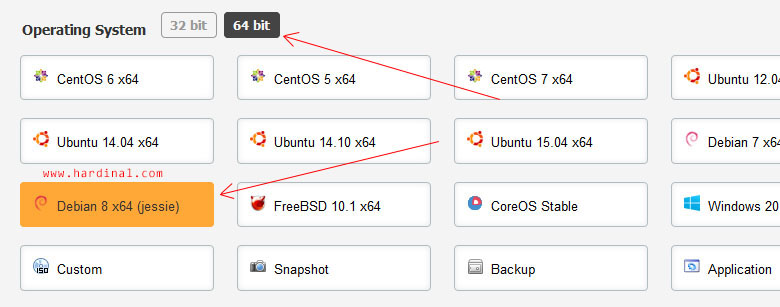
Setelah Tipe Server dan Lokasi, saatnya kita milih OS. OS yang akan kita pilih adalah Linux. Ada dua pilihan, 32bit dan 64bit. Untuk RAM yang kurang dari 4GB, sebaiknya pilih yang ukuran 32bit.
Namun hal itu tidaklah wajib, maka untuk praktek ini saya pilih yang 64bit.
Sementara itu, ada banyak pilihan distro, ada CentOS, ada Ubuntu, ada juga Debian. Untuk praktek kali ini, saya pilih Debian karena website-website yang saya develop butuh beberapa aplikasi yang up-to-date.
Pada saat saya make CentOS, aplikasi yang saya butuhin msh belum versi terbaru jadi fitur yang saya butuhkan tidak ada di aplikasi tersebut.
Untuk menginstall aplikasi terbaru hrs install manual dan ini ribet karena butuh library dan aplikasi pendukung, contohnya
digiKam.
Waktu itu saya pernah punya 500 ribu gambar di Harddisk saya, saya ingin menghapus gambar-gambar duplikat untuk mengehemat space.
Namun
digiKam di CentOS masih versi jadul, fitur “scan duplikat gambar” blm ada. Kalo di Debian, update-an aplikasi2 yang saya butuhin ada dan dengan mudah dapat diinstall, misalnya digiKam, feh, ImageMagick, dll, dan saya ngga perlu nginstall manual.
Sebenernya, ada yang lebih friendly lagi: Ubuntu.
Tapi preferensi saya tetap ke Debian karena Ubuntu kan dibuatnya dari Debian  . Jadi kalau teman-teman di sini belum pernah nyoba Debian, silahkan coba, sekalian belajar ya.
. Jadi kalau teman-teman di sini belum pernah nyoba Debian, silahkan coba, sekalian belajar ya.
 . Jadi kalau teman-teman di sini belum pernah nyoba Debian, silahkan coba, sekalian belajar ya.
. Jadi kalau teman-teman di sini belum pernah nyoba Debian, silahkan coba, sekalian belajar ya.
Untuk versi Debian saya pilih versi terbaru yaitu Debian Jessie (versi 8).
Setelah ketiga poin di atas, kita akan pilih spek VPS yang akan kita sewa.
Saya serahkan ke teman-teman, namun untuk praktek trial and error, saya pilih spek yang paling buncit yang seharga $5 per bulan.
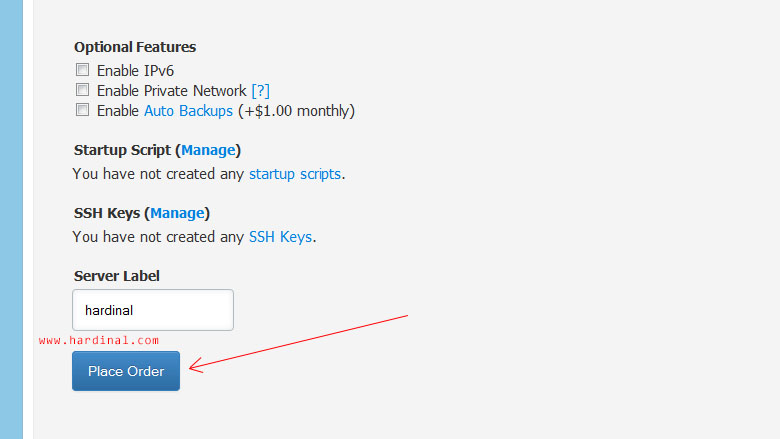
Setelah selesai, kita kasih nama server tsb dan klik tombol “Place Order“.
Untuk penamaan bebas, untuk VPS ini saya contohkan namanya adalah
hardinal.
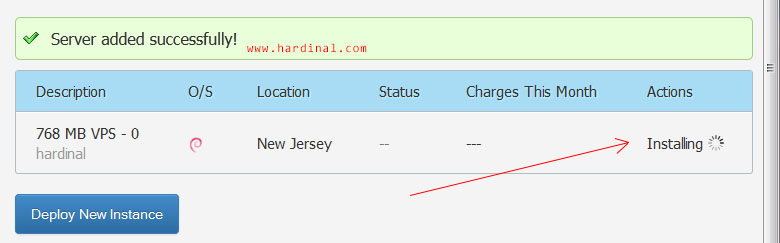
Dan tunggu sampe proses selesai.
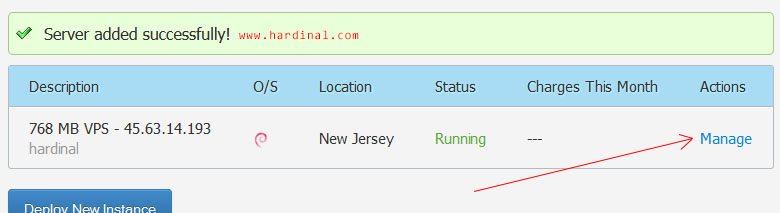
Kalau selesai, kita akan mendapat email tentang informasi VPS tersebut. Kita juga bisa melihatnya melalui tombol “Manage”
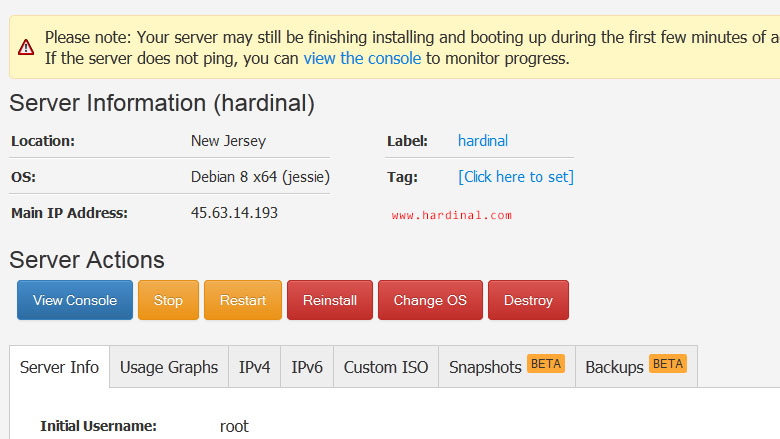
Perlu dilihat bahwa, meskipun kita sudah mendapat informasi VPS lewat email, namun VPS ini masih dalam proses finishing.
Sebaiknya kita tunggu sampe proses tersebut selesai. Lihat tulisan pada gambar di bawah ini: Please note: Your sever…dst.
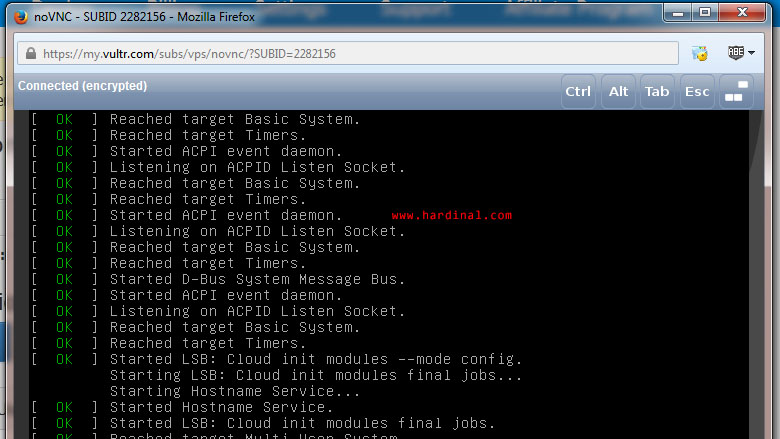
Kita juga bisa melihat sudah sejauh mana proses pembuatan VPS ini lewat “view the console”
Silahkan tunggu, dan kalau sudah selesai, notifikasi Please note tersebut akan hilang.
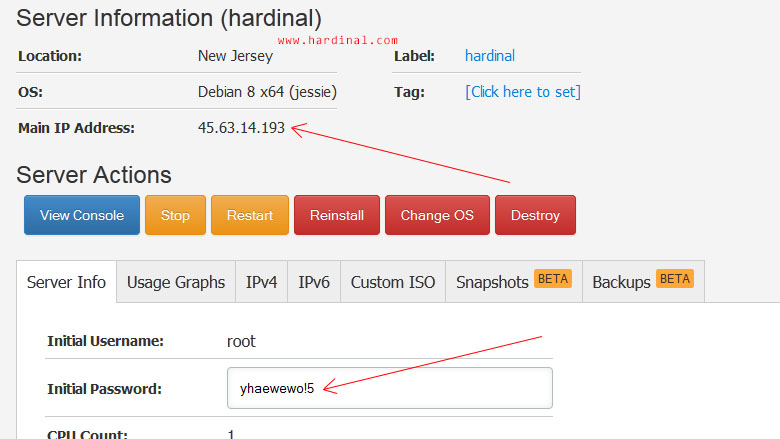
Lalu perhatikan gambar di berikut mengenai informasi VPS.
Catat informasi yang ada, yaitu IP Address:
45.63.14.193 dan password:yhaewewo!5. Agar tidak lupa, simpan ke dalam Notepad, save dengan namavps-vultr.txt.
Sekarang kita sudah berhasil pesan 1 buah VPS dari Vultr.
Selanjutnya VPS yang masih fresh tersebut akan kita install beberapa aplikasi.
Cara Install Aplikasi di VPS gimana?
Nanti saya jabarkan. Sebelum install aplikasi, kita harus bisa mengakses dan mengontrol VPS tersebut.
Diibaratkan VPS itu sebagai mainanan anak-anak. Tepatnya mobil-mobilan remote kontrol. Kita bisa kendalikan mobil-mobilan itu lewat remote kontrol.
VPS juga sama, VPS adalah komputer di belahan dunia lain, kita bisa kendalikan komputer tersebut dengan suatu alat bernama SSH dan SSH Klien.
Kalau kita analogikan dengan mobil-mobilan, SSH itu semacam frekuensi radio, dan SSH Klien itulah remote kontrolnya.
Baik Paham. Lalu?
Ada banyak jenis SSH Klien, kita akan gunakan SSH Klien yang gratis dan paling populer, yaitu PuTTY.
Cara Menggunakan PuTTY Gimana? Setting-nya?
Download dulu PuTTY dari halaman inihttp://www.chiark.greenend.org.uk/~sgtatham/putty/download.html. Cari yang
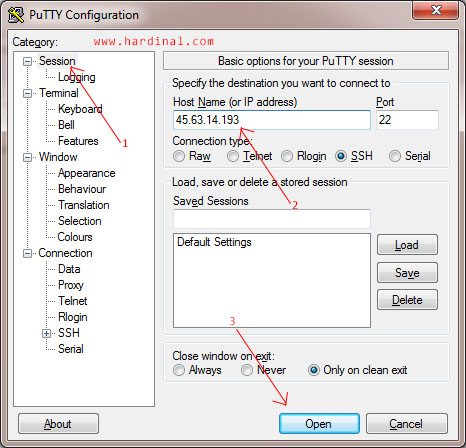
putty.exe. Kalau sudah, buka aplikasi itu dan ikuti gambar di bawah ini.- Pilih Bagian Session
- Isi Hostname dengan IP Address yang kita dapat di email informasi VPS
- Klik Open, dan tunggu beberapa saat.
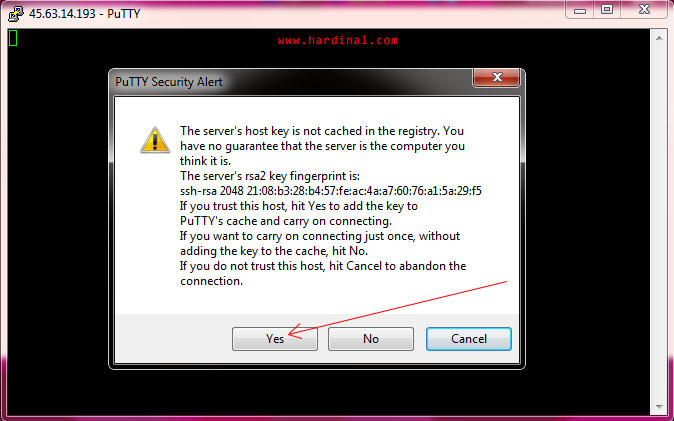
Nanti akan ada jendela pertanyaan seperti di bawah ini (Jawab dengan:Yes)
Kita akan diminta memasukkan username. Kita isi dengan tulisan
rootdan akhiri dengan tombol Enter pada keyboard.
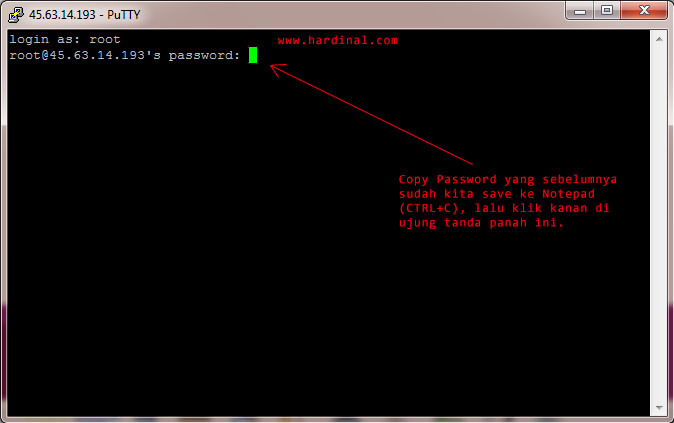
Selain itu, kita harus memasukan password ke PuTTY.
Berhubung password yang di-generate saat pembuatan VPS susah diingat, sebaiknya kita copy password tersebut (CTRL+C) lalu PASTE ke PuTTY.
Untuk memasukkan password ke PuTTY bukan dengan cara CTRL+Vnamun dengan tombol “Klik Kanan” pada Mouse sebanyak 1 kali. Saat kita memasukan password (PASTE password), di layar PuTTY TIDAKakan muncul apa-apa, seolah PuTTY tidak merespon / error.
Hal itu bukan error, atau ada yang rusak karena memang demikian. Jadi cukup klik kanan mouse sebanyak 1 kali, lalu teken tombol Enter.
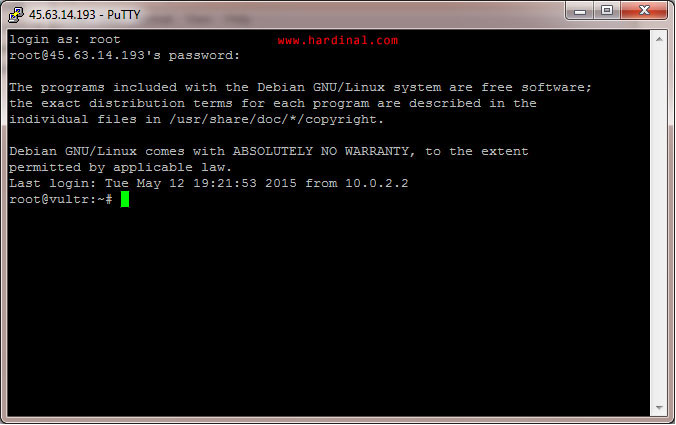
Kalau sudah seperti ini artinya kita berhasil terhubung ke VPS.
Untuk memudahkan di kemudain hari, kita harus mengganti password yang susah diingat tersebut. Kita harus memasukkan 1 perintah untuk mengganti password pada VPS ini.
Perintahnya adalah
passwd silahkan ketik perintah itu dan akhiri dengan menekan tombol Enter di keyboard.
Seperti pada kejadian sebelumnya, saat kita memasukan / mengetik password, di layar PuTTY TIDAK akan muncul apa-apa.
Jjadi itu wajar dan menjadi salah satu fitur keamanan Linux. Tampilan penggantian password adalah seperti ini:
INGAT. Jika nanti kita masuk ke VPS ini, password nya sudah kita ganti, bukan yang dari Vultr lagi. Dan seperti biasa saat nanti kita memasukkan / mengetik password, tidak akan muncul karakter apa-apa di PuTTY.
Baik. Saya Ikutin dan Berhasil. Lalu sekarang install Software?
Belum. Belum ke sana. Kita akan belajar dulu mengedit suatu file di Linux menggunakan aplikasi bernama
vi.Edit File Di Linux? Maksudnya?
Di Windows, kita punya aplikasi bawaan bernama Notepad. Di Linux, juga ada bernama
vi (hanya dua huruf).
Selain itu ada juga aplikasi lainnya, ada yang bernama
nano, pico, dll.
Saat nanti kita install beberapa software / aplikasi agar VPS kita jalan, kita perlu mengedit / menyeting beberapa file konfigurasi atas aplikasi-aplikasi yang kita install.
Berhubung VPS ini kita akses dengan tampilan yang monoton dan tidak menarik, maka kita harus belajar cara edit file di Linux dengan aplikasi
vi.
Lalu, Bagaimana Cara Menggunakan viEditor?
Kalau kita menggunakan Notepad di Windows, cara ngedit file yaitu dengan membuka program Notepad, lalu ke Menu
File --> Open --> Browse File Yang Akan Diedit.
Kalau di Linux tidak begitu, melainkan dengan menjalankan nama programnya diikuti dengan file yang akan di-edit.
Misalnya kita akan buka file bernama
catatanku.txt menggunakan aplikasivi, maka cara membukanya adalah dengan mengetik perintahnama_program file_yang_akan_diedit
Kalau pake program
vi maka perintahnya vi catatanku.txt lalu diikuti tombol Enter.
Kalo
pico maka pico catatanku.txt diikuti tombol Enter, dsb.OK Paham. Lalu?
Seperti yang sudah saya sampaikan di atas, tampilan SSH itu sangat tidak menarik, polos dan monoton, untuk itu kita harus mengubahnya agar lebih gampang dicerna oleh otak kita.
Saya Ngga Ngerti. Otak? Maksudnya Salah Satu Lauk di Nasi Padang Untuk Kita Cerna?
Nah ini nih, kalo udah ngga fokus malah ke makanan. Kalo udah ngga fokus, mending berhenti dulu baca materinya rehat dulu agar teliti.
Ini tulisannya masih seperempatnya dan sisa tulisannya masih panjang.
Ngga Mau, Mau Lanjut Aja…
Ya sudah kalo begitu. Lanjut ya… Aplikasi favorit saya dalam edit file adalah
vi, maka kita akan buat si vi ini lebih menarik.
Namun ada yang lebih bagus dari  .
.
vi, namanya vim (tiga karakter) katanya sih kepanjangan dari vi improved. Kalau di-translate ke bahasa Indonesia dengan mengikuti kaidah Ejaan Yang Disempurnakan, vi improved itu artinya vi yang dibagusin  .
.
Kita akan upgrade dulu si
vi ini menjadi vim. Meskpin kita upgrade jadivim, tetep saja perintah-perintahnya sama persis dengan vi.
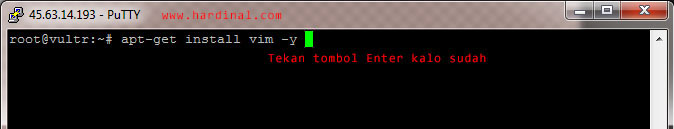
Caranya, copy perintah ini:
apt-get install vim -y lalu paste ke PuTTY (INGAT, PASTE menggunakan tombol klik kanan mouse)
Informasi:
Perintah
apt-get install vim -y itu kalo di-translate ke bahasa Indonesia dengan mengikuti kaidah Ejaan Yang Disempurnakan, artinyaapt-get install= tolong installvim= vim-y= ya!
Jadi
apt-get install vim -y = tolong install vim ya!
Nanti kalau sudah selesai install, layar PuTTY akan berakhir dengan tanda pagar “
#” dan akan stagnan tidak totorolongan kahandap (bahasa planet ngga bisa diartiin).
Selanjutnya upgrade
vi ke vim dengan perintah berikut: rm -f /usr/bin/vi; ln -s /usr/bin/vim /usr/bin/vi lalu Enter.
Untuk perintah upgrade ini, tidak akan saya jelaskan secara detail, ikuti aja! Tampilannya adalah seperti berikut:
Selesai di-upgrade, baru kita lakukan penataan pada
vi.Tadi Sudah Di-Upgrdae Sekarang Ditata?
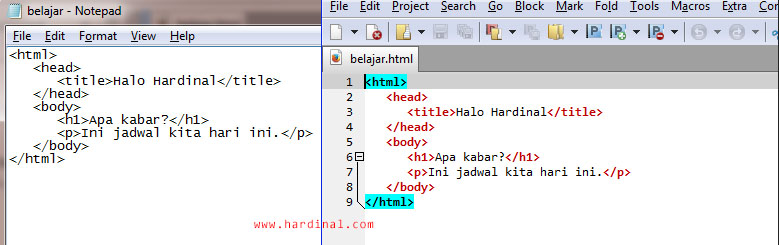
Betul. Perhatikan gambar di bawah ini.
Gambar di atas adalah isi dari sebuah file HTML.
Yang sebelah kiri dibuka dengan program Notepad, yang sebelah kanan dibukan dengan EditPad. Coba bandingkan, mudah mana untuk baca file tsb?
Sama Aja, Tidak Ada Beda
Kalo teliti, pasti bakal lebih mudah buka file itu pake EditPad, karena sudah ada nomor baris dan pewarnaan.
Oh Betul-Betul
Text editor di Linux yang akan kita gunakan adalah
vi.
Namun secara default, saat kita edit file dengan aplikasi ini, kita tidak bisa melihat nomor baris dan pewarnaan kode. Jadinya monoton dan tidak menarik.
Untuk lebih membuatnya menjadi eye friendly, kita akan membutuhkan suatu file konfigurasi untuk si
viini.
Yaitu dengan cara membuat file bernama
.vimrc.
.vimrc? File Apa Itu?
.vimrc adalah file konfigurasi untuk editor vi. Di depan file itu ada tanda titik .. yang berfungsi untuk meng-hidden file tsb.
Kalo kita sudah terbiasa dengan cPanel dan WordPress, seringkali kita menemukan file bernama
.htaccess . Lihat ada tanda titik . di file.htaccess. File .vimrc harus diletakan di root folder.
Cara Buat File .vimrc Gimana?
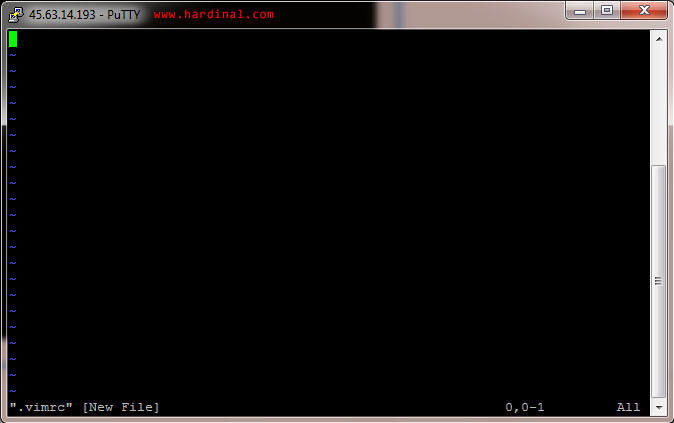
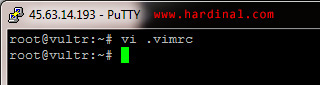
Jalankan perintah
vi .vimrc di PuTTY
Maka kita akan melihat tampilan berikut:
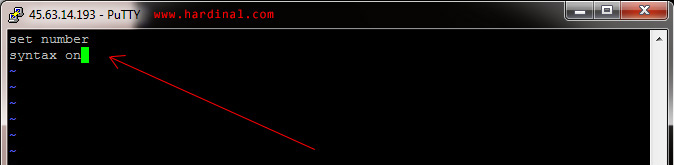
Kita ketik 2 kode konfigurasi, yaitu
set number untuk menambahkan nomor baris dan syntax on untuk pewarnaan kode.
Saya Tidak Bisa Ketik Apapun Di vi?
Betul memang begitu, kita tidak bisa meng-input karakter apapun sekarang karena kita ada dalam posisi “read”.
vi ini agak unik, sebelum kita ketik/edit suatu file, kita harus masuk dulu ke mode edit dengan cara menekan tombol i pada keyboard komputer.
Jika kita berhasil masuk ke mode edit, maka ada perubahan di layar
vi, yaitu ada tanda --INSERT-- seperti ini.
Setelah itu ketik 2 kode di atas, yaitu
set number dan syntax on
Setelah selesai, kita save file tersebut.
Cara Save File Di vi Gimana?
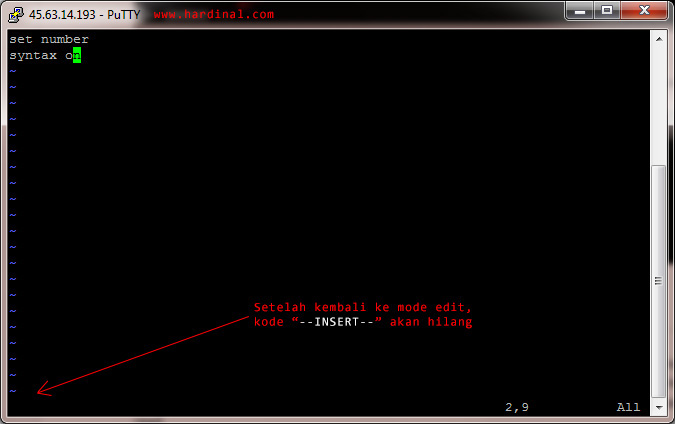
Kita harus keluar dulu dari mode edit sampai kode
--INSERT-- hilang.
Tadi kan disampaikan, cara masuk mode edit dengan menekan tombol
idi keyboard, untuk cara keluarnya yaitu dengan menekan tombol Esc di ujung kiri atas keyboard.
Sehingga nanti kita kembali ke mode read.
Setelah dipastikan kita ada di mode read, maka tinggal save.
Di Notepad, perintah save adalah dengan kombinasi CTRL+S kalo di
viada dua cara:- Kombinasi Tombol SHIFT+ZZ. Tombol SHIFT tekan, tahan, lalu ikuti dengan menekan tombol Z sebanyak dua kali berturut-turut, setelah itu baru tombol SHIFT dilepas.
- Dengan perintah
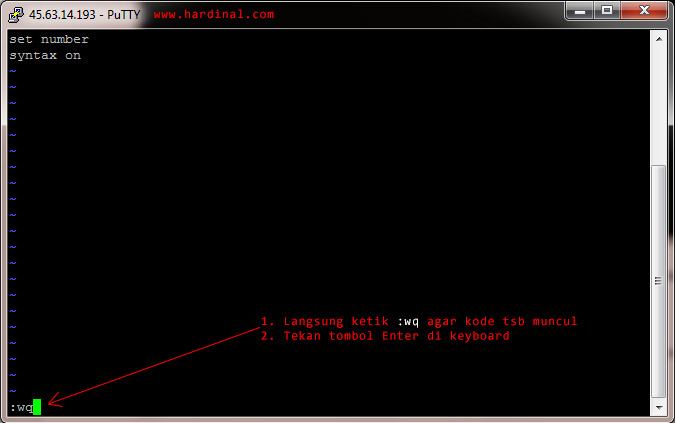
:wqdiikuti dengan tombol Enter:
Untuk tutorial ini, kita pake cara nomor 2, kalau sudah lancar silahkan gunakan cara nomor 1.
Kalo sudah di save, kita akan kembali ke layar awal, sebelum masuk
vi.Apa Langkah Sampai Sini Sudah Betul?
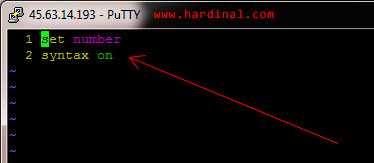
Untuk menguji apakah kita berhasil membuat tampilan
vi lebih eye friendly dan tidak monoton, mari kita buka file tersebut.
Perintahnya adalah
vi .vimrc dan lihat hasilnya, harusnya nanti seperti ini, berwarna dan ada nomor baris.
Silahkan keluar dari
vi dengan perintah save yang sudah saya jelaskan di atas (kode :wq).
Selanjutnya kita akan mulai ke hidangan utama yaitu instalasi aplikasi-aplikasi utama.
Update System
Sebelum kita install WebServer, PHP, dll, kita harus update system dan menambahkan beberapa kode konfigurasi system.
Namun saya mau cerita sedikit tentang struktur file di Linux itu seperti apa.
Begini…
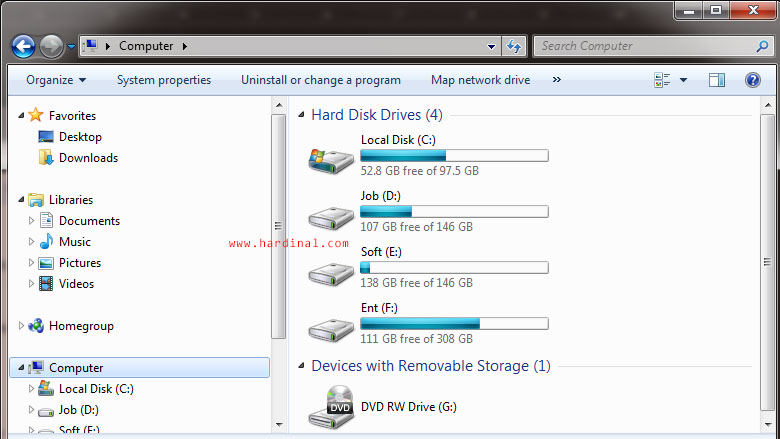
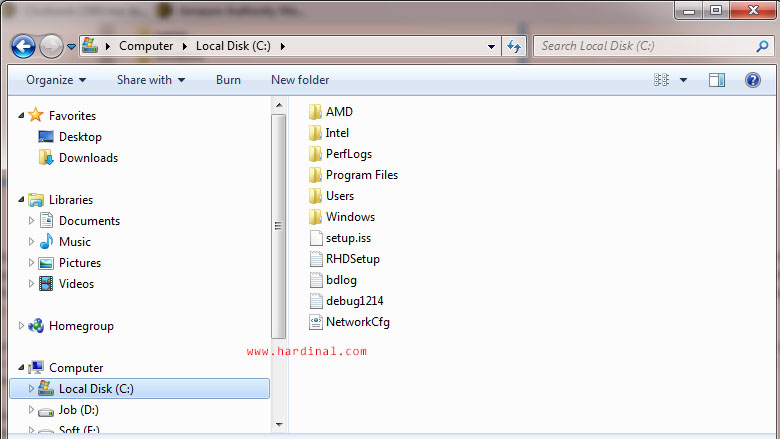
Saat kita membuka Windows dan akan membuka suatu file, maka kita gunakan Windows Explorer. Saya menggunakan Windows 7, maka tampilan Windows Expolrer untuk Windows 7 adalah seperti ini.
Lalu saat saya ingin membuaka Drive C, maka tampil seperti ini:
Kalo di Linux tidak seperti itu…
Di Linux itu layarnya kan hitam polos, dan ngga ada Windows Explorer. Di Linux juga tidak ada Drive-Drive-an seperti C, D, E yang ada hanya “Computer”-nya Linux.
Itu pun tidak dalam bentuk icon computer, tapi lebih simpel karena ditulis dengan tanda garis miring seperti ini
/.
Di komputer Windows, lokasi file bermacam-macam. Misalnya:
- Saya download gambar kucing dan saya save di folder Downloads seperti ini:
C:\Users\username\Downloads\kucing.jpg. - Saya punya file mp3 yang saya simpen di folder Lagu di Drive D, maka alamatnya adalah
D:\Lagu\lagu.mp3. - Saya install Microsoft Office, maka alamat / folder instalasinya ada di
C:\Program Files\Microsoft Office.
Kalau di Linux, tidak ada drive C, D, E, dst.., yang ada hanya “Computer” yang dilambangkan dengan tanda garis miring
/ .
Selain itu, tingkatan folder terbalik dengan Windows, kalau di Windows garis miring-nya ke kanan
\, kalau di Linux, ke kiri /.
Misalnya saya ingin mendownload gambar kucing menggunakan Linux. Kalau di Windows, file
kucing.jpg kita simpan diC:\Users\username\Downloads\kucing.jpg maka di Linux kita simpan diComputer –> Home –> Username –> Pictures –> kucing.jpg atau kalo dipanjangkan alamat lengkapnya menjadi /home/username/Pictures/kucing.jpgSaya Bingung dengan Penjelasan di Atas Tentang Struktur File Linux
Tidak apa-apa. Saya hanya ingin menjelaskan bahwa ada sedikit perbedaan struktur lokasi file antara Windows dengan Linux.
Mudah-mudahan ada sedikit gambaran.
Setelah kita tahu struktur file, kita akan edit suatu file agar Linux Debian, bisa meng-update systemnya saat kita install aplikasi-aplikasi utama. File tersebut bernama
sources.list yang terletak di Folder /etc/apt/.
Sekarang jalankan perintah
vi /etc/apt/sources.list diakhiri dengan tombol Enter untuk mulai pengeditan.
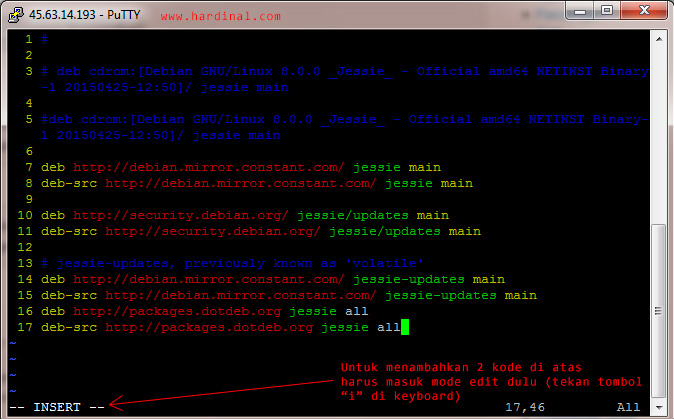
Lalu tambahkan 2 kode berikut di baris paling akhir:
deb http://packages.dotdeb.org jessie alldeb-src http://packages.dotdeb.org jessie all
Seperti ini (silahkan ingat kembali cara edit dan save file menggunakan
vi):
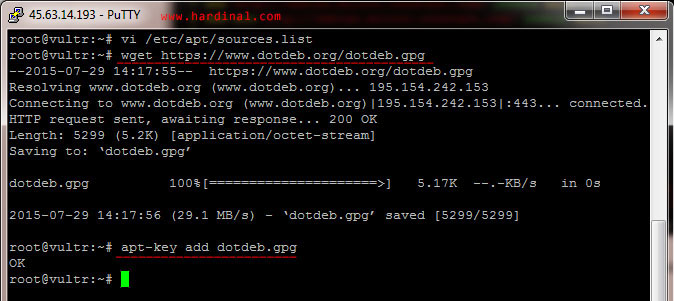
Save kalo sudah. Lalu jalankan perintah
wget https://www.dotdeb.org/dotdeb.gpg diikuti dengan apt-key add dotdeb.gpg
Setelah selesai, kita akan update Debian dengan perintah
apt-get updatedan tunggu proses hingga selesai.
Sekarang kita mulai masuk ke penginstallan software / aplikasi untuk kebutuhan situs kita.
Saya asumsikan teman-teman di sini pengguna WordPress, jadi kita akan install software standar…
Diantaranya Nginx sebagai Webserver, PHP5-FPM untuk pengolahan file PHP dan MariaDB untuk penyimpanan database.
Kita akan gunakan Nginx, karena lebih bagus dan lebih ringan dari WebServer lain semacam Apache.
Kita juga memakai MariaDB karena lebih advantages, tentang Apa itu MariaDB dan mengapa saya gunakan pernah saya bahas di sini.
Selanjutnya kita menggunakan PHP-FPM yang merupakan pasangan terbaik untuk Nginx. Setelah install suatu program, kita akan konfigurasi beberapa file supaya program bekerja dengan baik.
Lalu, Bagaimana Cara Install Nginx dan Konfigurasinya?
Sangat mudah. Silahkan jalankan perintah ini
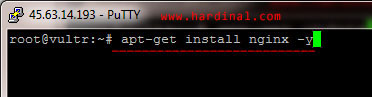
apt-get install nginx -ydiakhiri dengan tombol Enter, tunggu hingga proses selesai.
Setelah selesai, kita edit file konfigurasi Nginx. File ini bernama
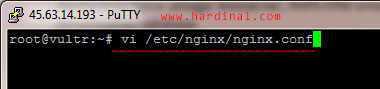
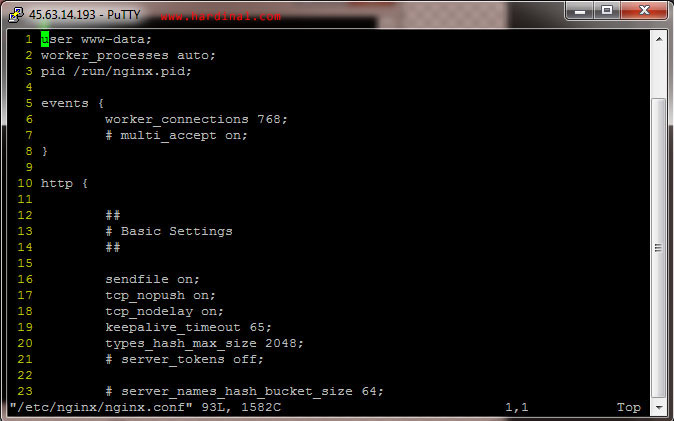
nginx.confdan ada di direktori /etc/nginx/ sehingga perintah untuk edit file ini adalahvi /etc/nginx/nginx.conf diikuti dengan tombol Enter.
Nanti kita akan dihadapkan dengan tampilan berikut:
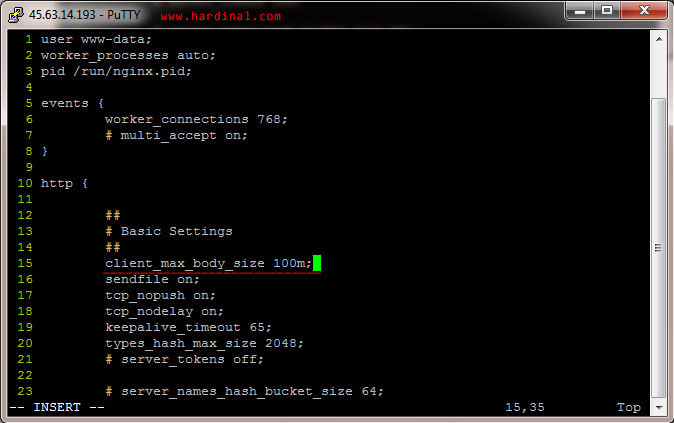
Masuk ke mode edit, dan tempatkan kursor ke baris nomor 15. Di sini, kita sisipkan kode
client_max_body_size 100m; (AWAS, tanda titik koma jangan ketinggalan). Kode tersebut saya gunakan untuk mencegah error saat saya upload file besar.
Keluar dari mode edit lalu save. Selanjutnya, kita install PHP yang bernama PHP5-FPM
Cara Install PHP5, emang Gimana?
Mudah kok, tinggal jalankan
apt-get install php5-fpm.
Namun karena kita akan install WordPress, maka kita perlu install juga teman-temannya PHP, misalnya PHP-GD untuk gambar, PHP MySQL untuk ngolah Database, dan lain-lain.
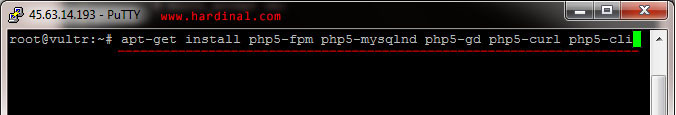
Sehingga perintah di atas belum cukup, yang betul adalah:
apt-get install php5-fpm php5-mysqlnd php5-gd php5-curl php5-cli -y
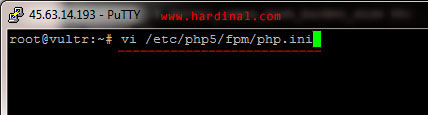
Tunggu proses hingga selesai. Kalau sudah, kita akan atur file konfigurasinya. File tersebut bernama
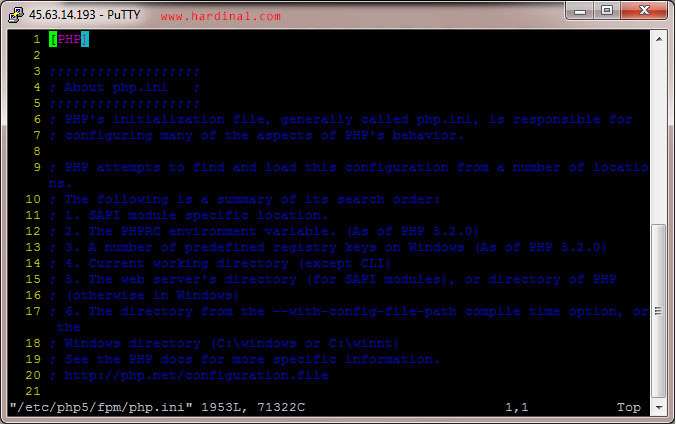
php.ini yang berlokasi di folder /etc/php5/fpm/. Perintahnya adalah vi /etc/php5/fpm/php.ini.
Nanti kita akan melihat tampilan berikut:
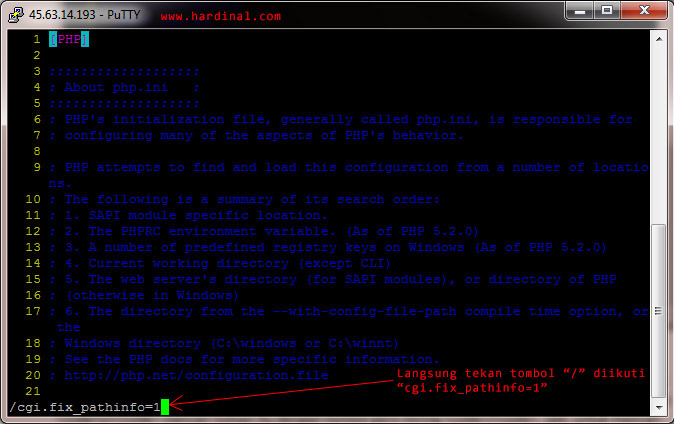
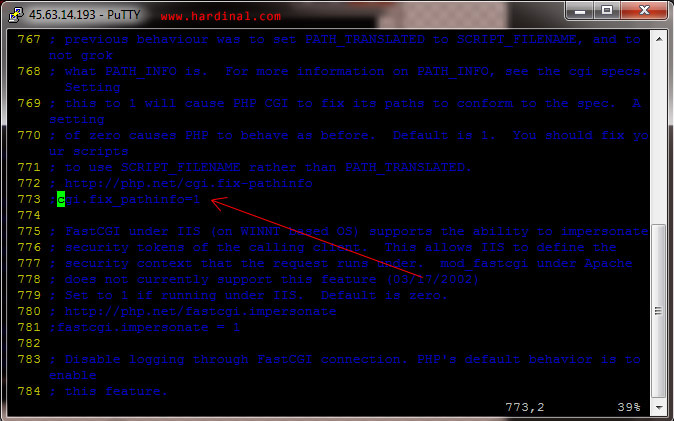
Kita akan mencari tulisan kode
cgi.fix_pathinfo=1 dan menggantinya menjadi cgi.fix_pathinfo=0.
Ada trik dalam mencari text menggunakan
vi. Jika di Windows, kita biasa mencari tulisan menggunakan kombinasi tombol CTRL+F, kalau di vimencari tulisan itu dengan tombol garis miring /.
Jadi, untuk mencari tulisan
cgi.fix_pathinfo=1 tinggal kita tekan tombol garis miring / diikuti dengan cgi.fix_pathinfo=1 dan diakhiri dengan tombol Enter.
Maka kita akan meloncat ke tulisan yang kita cari. Terlihat pada gambar di bawah, tulisan tersebut ada di baris nomor 773.
Seiring berjalannya waktu, mungkin baris nomor kode tsb berbeda di kemudian hari (bukan 773 lagi), meskipun berbeda, tidak apa-apa, yang penting tulisan itu yang kita maksud.
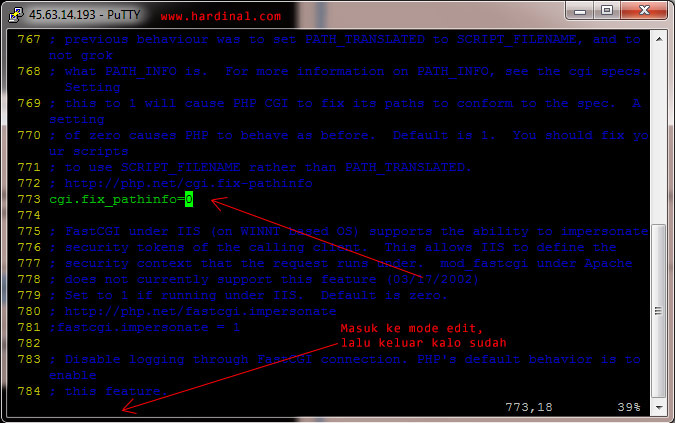
Selanjutnya, masuk ke mode edit, lalu hapus tanda titik koma
; dan ganti angka 1 menjadi angka 0.
Setelah itu, keluar dari mode edit. Sehingga tampilan seperti ini:
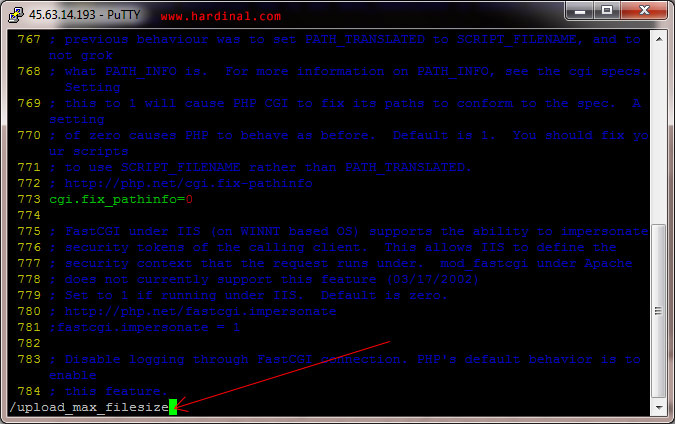
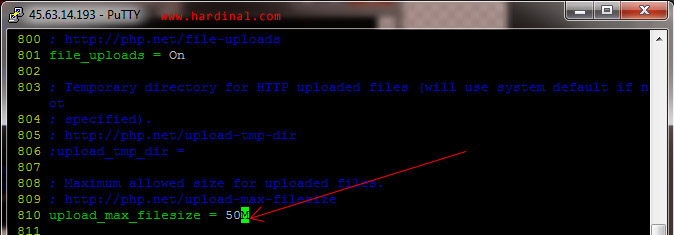
Sekarang kita juga akan mencari tulisan yang lain, yaitu
upload_max_filesize.
Kode ini berhubungan saat kita upload file, misal gambar, kita ubah angkanya misalnya mejadi maksimum 50MB.
Seperti biasa, untuk mencari tulisan, kita tekan tombol
/diikuti tulisan yang kita cari. Dalam hal ini, perintahnya adalah /upload_max_filesizediakhiri dengan tombol Enter.
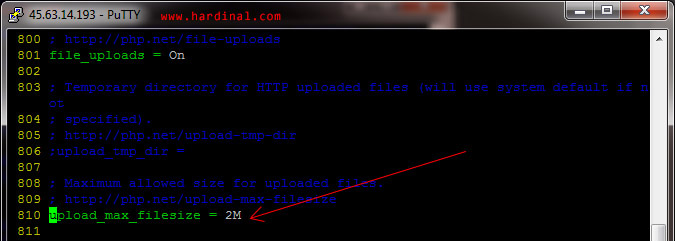
Setelah ketemu, ganti angka 2M yang ada di kanan “sama dengan” (
=) menjadi 50M. Seperti biasa, masuk mode edit, lakukan perubahan, keluar dari mode edit.
Sebelum:
Sesudah:
Kalau sudah, save perubahan yang kita lakukan dengan perintah
:wq.
Artinya, kita sudah berhasil menginstall dan mengatur PHP. Selanjutnya adalah instalasi MariaDB.
Baik. Saya Siap Simak Cara Instalasi MariaDB
Tidak berbeda jauh dengan instalasi Nginx dan PHP, instalasi MariaDB pun sangat mudah.
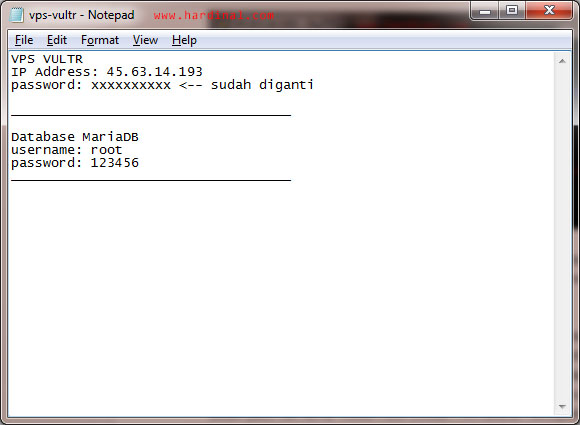
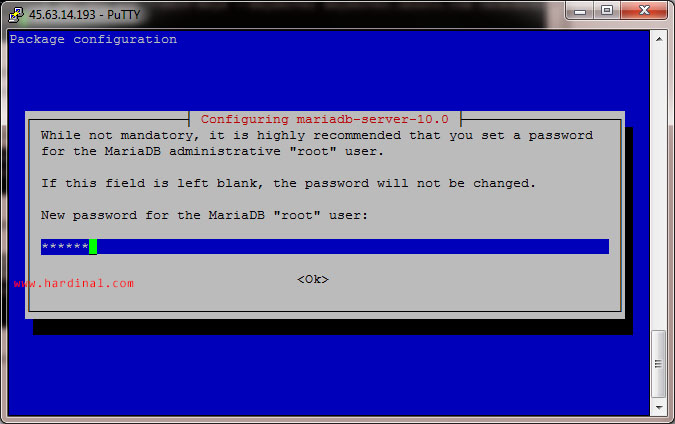
Pada saat nanti proses instalasi, kita akan diminta membuat password untuk MariaDB.
Masih ingat file Notepad yang berisi detail VPS? Coba buka kembali file itu dan tambahkan informasi username & password MariaDB.
Untuk saya, saya contohkan password-nya adalah
123456. Silahkan teman-teman buat password MariaDB yang kompleks, sesuai keinginan, dan mudah diingat. Untuk username sudah pasti bernama root.
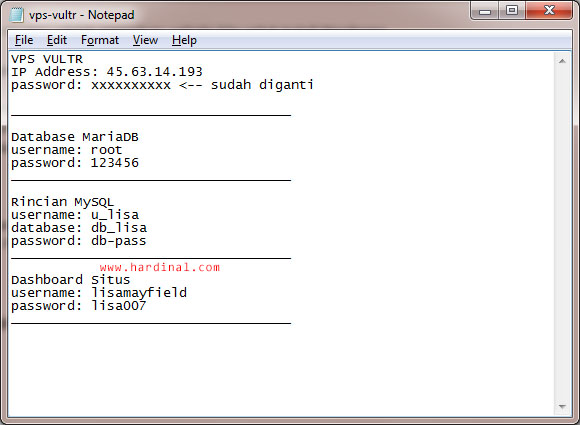
Ini catatan Notepad saya setelah ada update informasi:
Mari mulai proses instalasi, silahkan jalankan perintah ini satu-persatu.
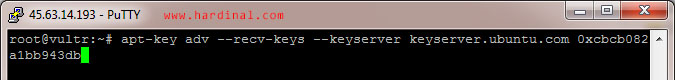
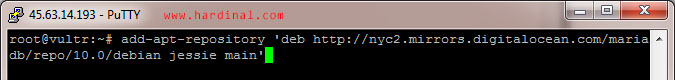
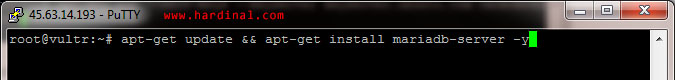
apt-get install python-software-properties -yapt-get install software-properties-common -yapt-key adv --recv-keys --keyserver keyserver.ubuntu.com 0xcbcb082a1bb943dbadd-apt-repository 'deb http://nyc2.mirrors.digitalocean.com/mariadb/repo/10.0/debian jessie main'apt-get update && apt-get install mariadb-server -y
Masukkan password untuk username
root yang sudah kita siapkan sebelumnya. Akhiri dengan tombol Enter untuk konfirmasi.
Juga akan diminta pengulangan password untuk konfirmasi. Lanjutkan sampai proses instalasi MariaDB selesai.
Kalau sudah selesai, berarti lengkap sudah komponen-komponen agar VPS ini bisa menampung website kita.
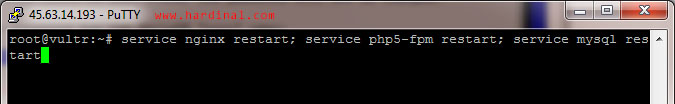
Agar lebih afdol, kita restart semua service yang kita install dengan perintah berikut:
service nginx restart; service php5-fpm restart; service mysql restart
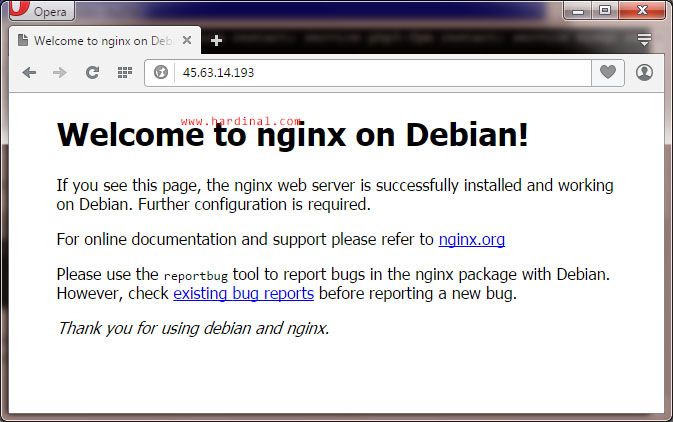
Langkah selanjutnya kita akan uji coba apakah VPS kita bisa diakses oleh browser. Silahkan akses IP Address VPS kita, kalau punya saya bekerja dengan baik seperti ini.
Berarti Sudah Selesai?
Belum selesai, ini baru 50%-nya, masih ada beberapa tahapan yang harus diselesaikan. Tapi tidak akan terlalu rumit seperti di atas.
Tahapan selanjutnya adalah instalasi WordPress pada domain yang akan kita simpan di VPS ini.
Kalau teman-teman mulai jenuh dengan tulisan saya, mending istirahat dulu dan kembali lagi nanti karena materinya masih cukup panjang. Kalau mau lanjut ya silahkan.
Sebelum saya lanjutkan, saya mau cerita tentang bagaimana sebuah situs bekerja dan bisa diakses oleh seseorang.
Menarik. Jadi Bagaimana Cara Kerja Situs Itu?
Misal terdapat 5 orang yang kita umpamakan. Adi = Pengguna Internet, GunGun = Google, Ibu Nani = Namesilo (registrar), Danang Noor Syarif = DNS Server, dan terakhir Enjie = Nginx.
Orang pertama namanya Adi.
Si Adi ini hobinya internetan, Facebookan, Twitteran, dll. Pokoknya dia ngga bisa lepas dari Internet. Sebagai orang yang selalu nempel dengan internet, si Adi menggunakan jasa Mesin Pencari Google untuk mencari sesuatu yang dia inginkan.
Adi sangat suka makan. Semua makanan dia jajal dan dia kumpulkan informasi tentang makanan tersebut.
Hari ini, Adi ingin makanan terbaru. Sudah tentu, si Adi pun datang ke rumah GunGun (GunGun = Google), ngopi-ngopi, ngobrol ngaler ngidul trus akhirnya nanya rekomendasi apa menu makanan hari ini.
Si GunGun lalu nujukin kamera HP nya, di bagian galeri (Google Images) dia nunjukin beberapa foto buku resep makanan (BUKU = SITUS = DOMAIN) yang dia terima dari sales yang coba jual buku (dari webmaster / pemilik situs yang submit ke Google).
Tapi si GunGun ngga punya buku tersebut secara utuh, dia hanya simpan sedikit informasi tentang buku-buku tersebut.
Si Adi, tertarik dengan foto sampul buku
lisamayfield.com yang berisi resep-resep makanan enak.
Si Gugum pun ngasih tau Adi, bahwa buku itu pernah diajukan oleh seseorang sales.
Buku itu diterbitkan oleh penerbit yang dikomandoi Ibu Nani (Namesilo).
Penasaran dengan resep yang ada di buku
lisamayfield.com, akhirnya si Adi pergi ke penerbit tsb. Sesampainya di penerbit, terjadilah percakapan dengan pemilik penerbit itu (Ibu Nani)
Adi: “Selamat siang Ibu Nani, saya tadi main ke rumah GunGun, katanya Ibu Nani adalah penerbit buku
lisamayfield.com?”
Ibu Nani: “Sebentar saya cek di komputer saya.”
Adi: “Komputernya bagus Bu, merk apa?”
Ibu Nani: “Ini komputer saya merk-nya Verisign, dia yang mengolah data buku berakhiran
.com”
Setelah dicek di komputer ber-merk Verisign, Ibu Nani pun bilang…
Ibu Nani: “Oh buku itu, iya betul mas Adi, setelah kita cek di komputer bermerk Verisign, hasilnya menunjukan bahwa kita memang penerbit buku tersebut. Tapi yang tau detail buku itu di mana, silahkan Mas Adi ke ruangan Pak Danang Noor Syarif (DNS) yang mengetahui rincian buku tersebut. Mas Adi dari sini naik tangga, di lantai 2 ada ruangannya Pak Danang”
Adi: “Nama ruangannya apa, Bu?”
Ibu Nani: “
ns1.example.com dan ns2.example.com.”
Setelah sampai di ruangan Pak DNS…
Adi: “Permisi Pak, Tadi saya dari ruangan Ibu Nani, saya sedang mencari buku
lisamayfield.com. Kata Ibu Nani, Bapak tau rincian detail buku tersebut?”
DNS: “Oh buku itu. Ada, saya simpan di rak yang deket jendela, itu ada banyak merk rak, ada merk Ramnode, ada merk Vultr, ada merk DigitalOcean, dll. Khusus untuk buku tsb, adanya di merk Vultr, Mas Adi silahkan kesana aja, di sana ada petugasnya kok!”
Si Adi lalu menuju rak Vultr berharap buku
lisamayfield.com dapat ia dapatkan.
Dia harus melewati suatu lorong agar sampai di rak yang ia tuju. Lorong yang ia lalui dinamakan “A Records“. Lantai lorong A Records terbuat dari keramik unik.
Keramik ini unik karena menggunakan susunan / formasi (45.63.14.193, ini adalah IP Address VPS).
Saat ini Adi tepat di depan rak merk Vultr. Namun dia bingung, karena banyak sekali buku-buka di rak tersebut.
Tak perlu menunggu waktu lama, ada petugas datang menghampiri, petugas yang diceritakan Pak Danang.
Enjie: “Selamat datang di rak Vultr, saya Enjie. Saya petugas di sini. Orang manggil saya Web Server Nginx. Ada yang bisa saya bantu?”
Adi: “Halo Mas, tadi saya dari ruangan Pak Danang, saya sedang cari buku resep masakan. Itu ada di buku berjudul
lisamayfield.com”
Enjie: “Baik, tunggu sebentar, saya cek dulu di “catatan kecil” saya. Saya mau cek apa benar buku itu terdaftar di “catatan kecil” saya.”
Adi: “Silahkan.”
Setelah menunggu beberapa saat…
Enjie: “Mas Adi, setelah saya cek, ternyata benar, buku itu ada di rak Vultr, lokasi tepatnya sih di urutan kedua dari kiri. Dengan senang hati akan saya bantu ambilkan.”
Adi: “Wah, jadi ngerepotin…  ”
”
 ”
”
Enjie: “Mas, ini buku
lisamayfield.com yang mas cari. Silahkan kalau mau lihat.”
Adi: “Persis. Ini adalah buku yang GunGun ceritakan ke saya.”
Akhirnya Adi bisa membaca rekomendasi makanan untuk hari ini.
Kira-kira seperti itulah materi yang sedang kita praktekan sekarang.
Mudah-mudahan bisa memberi gambaran bagaimana suatu situs bekerja dan informasi yang ada di situs, bisa sampai ke pengguna internet.
Oh iya, jika ada yang bertanya-tanya, emang ada komputer merk Verisign, itu hanya perumpamaan aja.
Verisign itu adalah pengelola semua domain berakhiran
.com dan .net, jadi kalo kita beli domain berakhiran .com di Namecheap, ujung-ujungnya di proses Verisign (CMIIW).Keren Ceritanya, Tapi Saya Ngga Ngerti
Kita akan lanjutkan dengan materi mengenai Virtual Host / Server Block Nginx.
Server Block Nginx? Apaan Tuh?
Baca kembali cerita di atas tentang “catatan kecil” si Enjie.
Server block itu kalo diumpamain semacam “catatan kecil” nya si Enjie.
Server Block adalah suatu file yang menyimpan informasi mengenai konfigurasi suatu domain. Konfigurasi yang dimaksud yang paling utama diantaranya adalah nama domain dan lokasi folder tempat domain disimpan.
Ingat diperumpamaan di atas, si Enjie cari buku
lisamayfield.com lalu menentukan buku itu ada “di urutan kedua dari kiri” karena si Enjie melihat isi catatannya. Ini juga berlaku untuk Nginx.
Di dalam Server Block terdapat info mengenai nama domain.
Info mengenai domain didefinisikan dengan kode
server_name, lalu untuk lokasi file tempat domain didefinisikan dengan kode root.Bagaimana Konfigurasi Server Block Nginx?
Dalam proses instalasi Nginx, terdapat file contoh yang bisa kita gunakan.
File contoh ini bisa kita copy paste untuk domain yang akan kita simpan di VPS. File contoh Server Block Nginx bernama
default yang berada di folder /etc/nginx/sites-available/.
Kita akan copy paste file contoh ini untuk domain
lisamayfield.com. Agar lebih mudah, kita akan me-copy-nya dengan akhiran .block.
Silahkan jalankan perintah ini untuk meng-copy-nya:
cp /etc/nginx/sites-available/default /etc/nginx/sites-available/lisamayfield.com.block
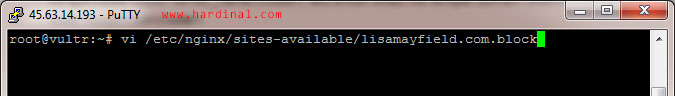
Setelah kita copy, edit dengan perintah:
vi /etc/nginx/sites-available/lisamayfield.com.block
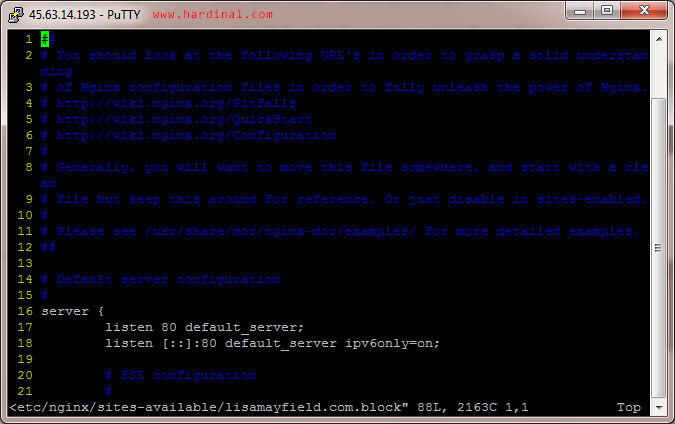
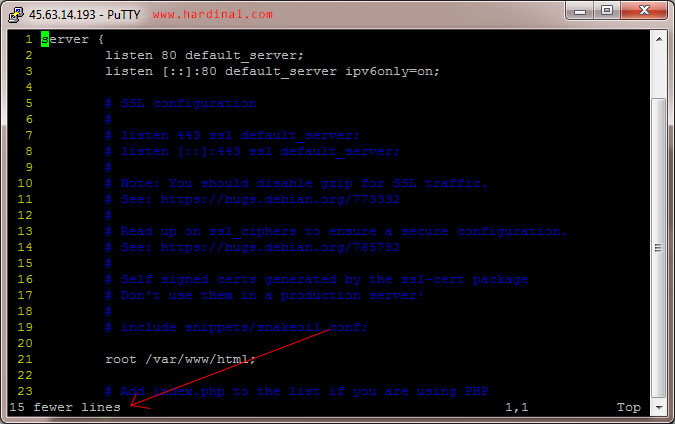
Berikut ini adalah tampilan Server Block hasil copy-paste. Kita harus sesuaikan isinya.
Kita akan hapus semua tulisan yang berwana biru. Tulisan yang berwana biru, tidak dianggap oleh Nginx.
Jika diperhatikan, yang berwarna biru itu diawali dengan karakter tanda pagar
#. Seperti tampilan di atas, baris 1 s.d 15 berwarna biru, maka kita hapus biar susunan kode terlihat lebih ramping.
Untuk menghapus baris menggunakan
vi, perintahnya adalah:BARIS_AWAL,BARIS_AKHIRd diakhiri dengan tombol Enter.
Sehingga untuk menghapus baris nomor 1 s.d 15 perintahnya adalah
:1,15d. Silahkan langsung ketik perintah tersebut, TANPA harus masuk ke mode edit terlebih dahulu.
Hasil penghapusan baris 1 s.d 15, adalah seperti ini.
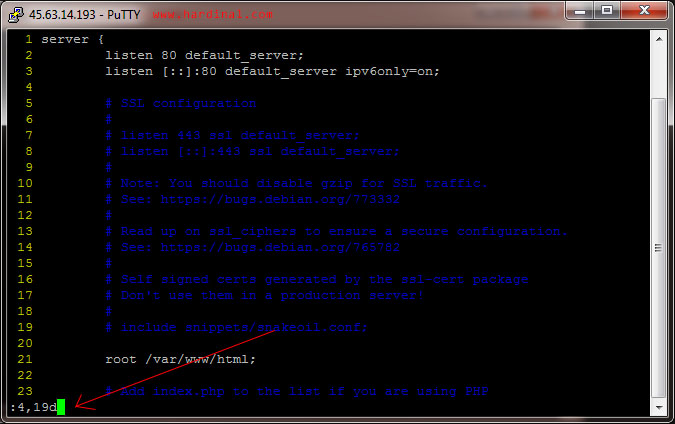
Kembali, kita akan hapus kode berwana biru.
Pada tampilan di atas adalah baris 5 s.d. 19. Namun, nanti akan ada 2blank line, maka saya akan hapus dari 4 s.d 19, perintahnya adalah
:4,19d
Silahkan lakukan untuk baris kode yang lain menggunakan kode perintah penghapusan baris di atas.
Jika mengalami kesulitan / bingung, pake cara manual aja menggunakan tombol DELETE namun kita harus masuk ke mode edit dulu jika ingin menggunakan cara tersebut.
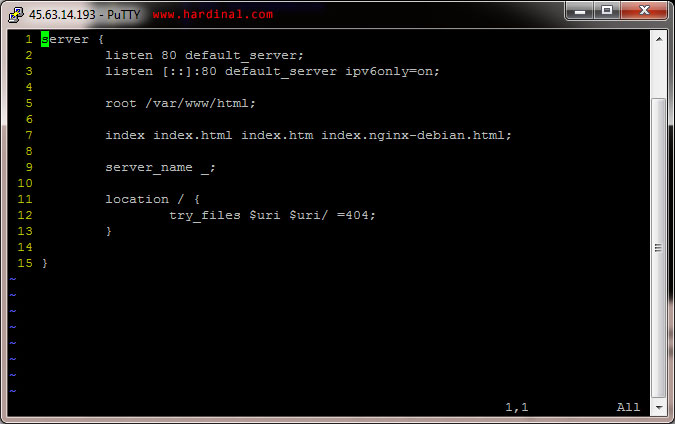
Setelah semua baris kode berwana biru terhapus, tampilan Server Block Nginx saya adalah seperti ini.
Terlihat bahwa yang tersisa hanya 15 baris.
Selanjutnya kita akan sesuaikan dengan domain kita
lisamayfield.com.
Untuk itu, masuk ke mode edit.
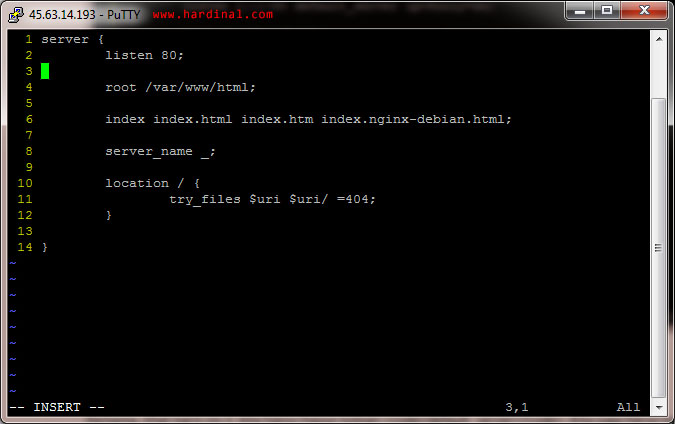
Pertama, lihat baris no 2, kita harus hapus tulisan
default_server. Kita juga harus hapus semua kode di baris nomor 3. sehingga menjadi seperti ini.
Sekarang, kita akan memberitahukan Nginx tempat lokasi situs kita berada.
Pemberitahuan ini didefinisikan oleh kode
root. Situs kita akan kita simpan dalam folder bernama lisamayfield.com.
Nanti, folder situs kita tsb akan kita buat di folder
/var/www/html/.
Pembuatan folder tersebut akan saya bahas di bawah.
Selain itu, karena situs kita berbasis WordPress, maka kita tambahkan kode
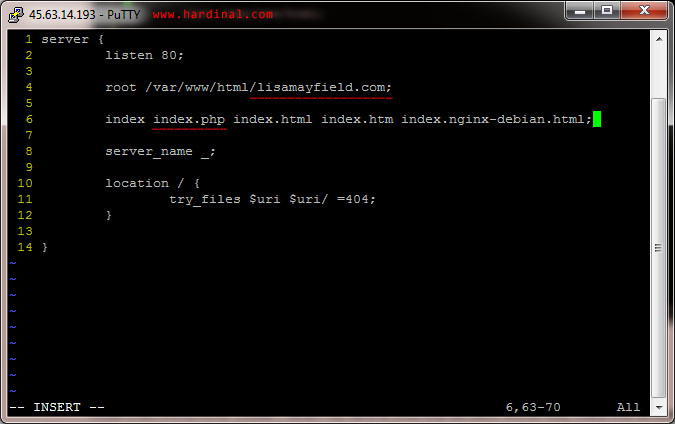
index.php pada baris nomor 6. Perubahan ini dapat dilihat pada gambar berikut:
Selanjutnya kita akan beritahu Nginx nama domain situs kita.
Dalam praktek sekarang, domain yang akan kita simpan adalah
lisamayfield.com. Simpan nama domain tersebut pada baris nomor 8 dengan menghapus underscore _ di bagian kanan.
Lihat baris nomor 11, Kita akan mengganti kode
=404 dengan kode/index.php?$args. Kalau bingung, lihat gambar di bawah:
Terakhir, kita akan tambahkan kode di baris nomor 13.
Kode ini digunakan untuk pemrosesan file PHP. Silahkan copy kode di bawah, kembali ke PuTTY, tempatkan kursor di baris nomor 13, lalu paste dengan cara klik kanan. Kodenya adalah:
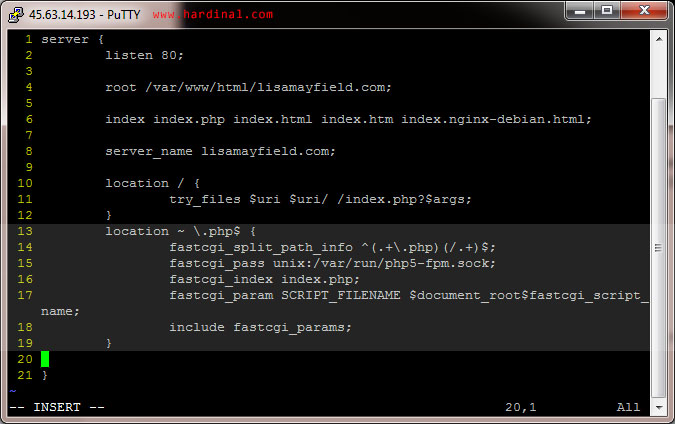
Sehingga menjadi seperti ini (lihat yang di highlight):
Agar lebih rapih, kita tambahkan baris 13 dengan sebuah blank line.
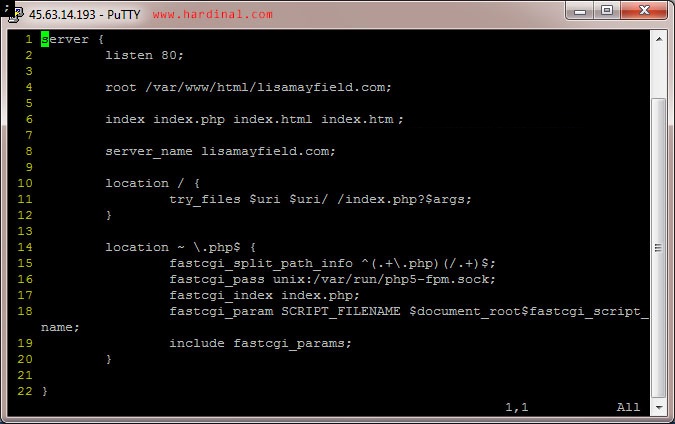
Sehingga secara keseluruhan, kode Server Block nya adalah seperti ini.
Kalo ditulis, contoh Server Block Nginx yang benar ditulis seperti ini.
Kalau semua sudah selesai, silahkan Save perubahan tersebut dengan keluar dari mode edit (
Esc) dan akhiri dengan perintah :wq diikuti tombol Enter.
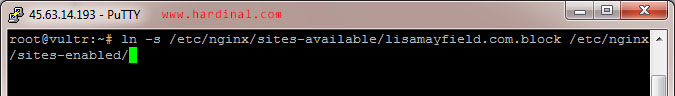
Server block yang baru kita edit, belum kita aktifkan, untuk mengaktifkannya, jalankan perintah di bawah (sesuaikan nama domain-nya):
ln -s /etc/nginx/sites-available/lisamayfield.com.block /etc/nginx/sites-enabled/
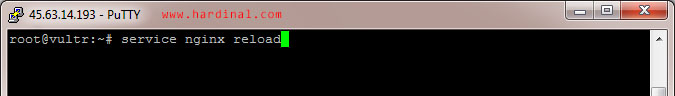
Kita akhiri dengan me-reload konfigurasi dengan perintah
service nginx reload
Tadi di atas, kita sudah tentukan bahwa lokasi folder tempat folder kita berada adalah
/var/www/html/lisamayfield.com.
Folder ini belum kita buat…
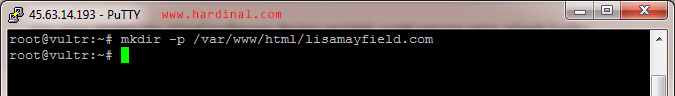
Untuk itu kita harus membuatnya dengan perintah
mkdir -p /var/www/html/lisamayfield.com
Web masih belum aktif karena folder masih kosong.
Langkah selanjutnya kita akan buat database untuk situs kita.
Bagaimana Cara Buat Database di VPS?
Sebelum dilanjutkan, kita buka kembali file Notepad yang berisi rincian VPS.
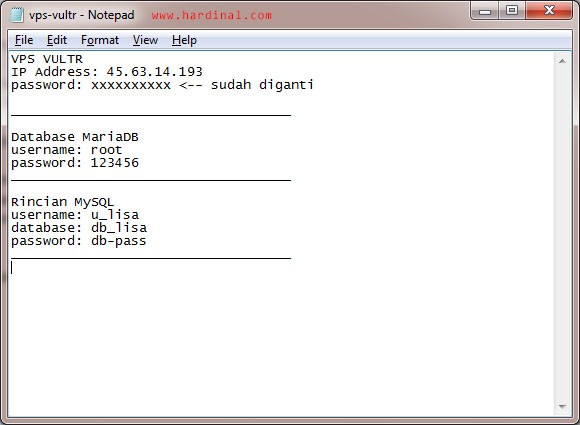
Kita akan tambahkan rincian baru untuk situs WordPress kita, yaitu MySQL Database. Kalau saya, adalah seperti ini:
Rincian MySQL untuk situs
lisamayfield.com- username:
u_lisa - database:
db_lisa - password:
db-pass - email:
me@lisamayfield.com
Silahkan buat rincian di atas, sesuai kehendak teman-teman.
Sehingga, catatan Notepad saya sekarang berubah seperti ini (email saya lupa, tidak saya sertakan di gambar bawah):
Sebentar… mungpung belum terlalu jauh, saya mau dongeng tentang Database.
Misalnya kita ibaratkan ada sebuah lahan kosong yang tidak terpakai.
Lahan ini dimiliki oleh Ibu Maria Dibyo Badriah ato lebih dikenal dengan Ibu MariaDB. Dia mempunyai anak bernama Lisa.
Dia lalu berencana membuat suatu toko kelontong di lahan tersebut, nanti nama tokonya mau ia kasih nama “Toko Kelontong db_lisa”.
Tokonya akan diisi dengan barang-barang sembako untuk kebutuhan tetangga sekitar toko.
Dari dongeng di atas dapat kita analogikan sebagai berikut:
- MariaDB = Aplikasi Database
- Toko Kelontong db_lisa = Nama Database
- Barang Sembako = Isi situs (gambar, artikel, dll)
Mudah-mudahan mengerti tentang apa itu kegunaan MariaDB, database, dan WordPress.
MariaDB kan udah diinstall. Sekarang, kita buat “toko”-nya dalam hal praktek ini, database-nya yang bernama
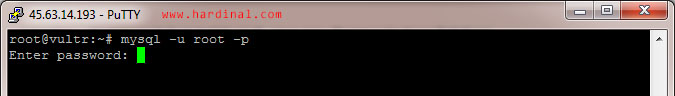
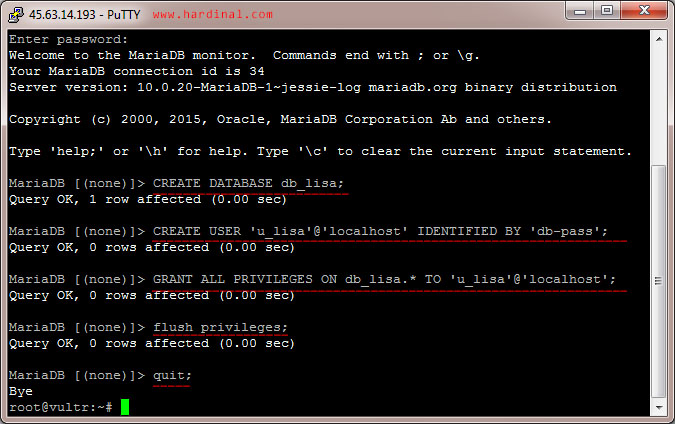
db_lisa. Caranya jalankan perintah berikut: mysql -u root -p diikuti tombol Enter. Nanti akan diminta password.
Masukkan password
root mysql yang sudah kita buat sebelumnya (kalau lupa lihat Notepad!). Kalau punya saya password-nya: 123456
Selanjutnya, masukkan perintah ini satu-persatu diikuti tombol Enter. Sesuaikan detail di bawah dengan rincian yang ada di Notepad.
CREATE DATABASE db_lisa;CREATE USER 'u_lisa'@'localhost' IDENTIFIED BY 'db-pass';GRANT ALL PRIVILEGES ON db_lisa.* TO 'u_lisa'@'localhost';flush privileges;quit;
Tampilannya seperti berikut:
Sampai di sini, kita berhasil membuat Database untuk situs kita.
Selanjutnya kita akan install WordPress di situs kita. Install WordPress akan kita lakukan manual melalui perintah-perintah Linux lewat SSH.
Jadi, Bagaimana Cara Install WordPress melalui SSH? (Linux Command)
Tidak ada yang sulit jika teman-teman mengikuti tutorial ini dengan teliti dan baik.
Mari kita lanjutkan…
Langkah awal untuk menginstall WordPress, yaitu kita harus men-download installer WordPress dulu.
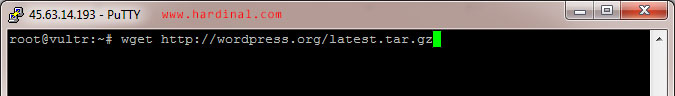
Jalankan perintah berikut untuk men-download-nya:
wget http://wordpress.org/latest.tar.gz
Perintah di atas, akan men-download file bernama
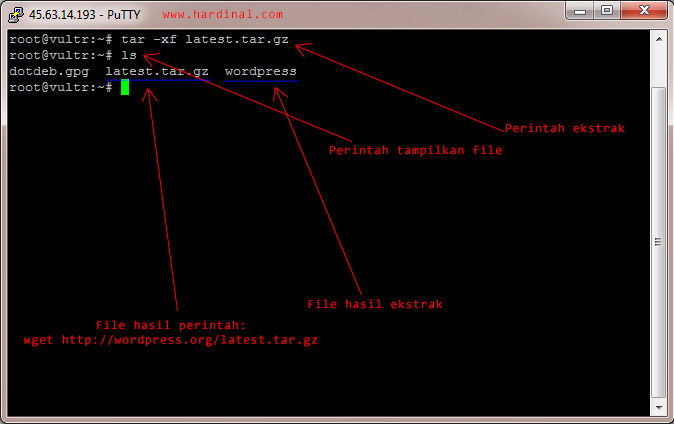
latest.tar.gz. Kita harus mengekstrak file tersebut dengan perintah tar -xf latest.tar.gz.
Hasil dari ekstrak file tersebut adalah sebuah folder bernama
wordpress. Untuk meyakinkan, kita cek dengan perintah ls
Perhatikan gambar di atas pada folder
wordpress. Di dalam folder itu, terdapat file-file WordPress semisal wp-config.php, wp-content, wp-admin, dll.
Kita harus pindahkan (kalau di Windows CUT-PASTE) semua isi yang ada di folder tersebut, ke folder di mana kita menyimpan situs kita.
Coba ingat kembali!
Pada materi Server Block Nginx, kita memberi tahu Nginx bahwa lokasi situs
lisamayfield.com berada di folder /var/www/html/lisamayfield.com.
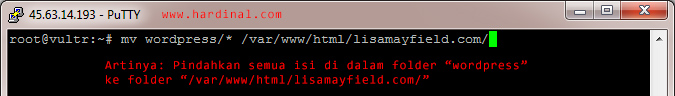
Untuk itu, kita akan pindahkan (CUT) isi dari folder
wordpress ke folder itu. Perintahnya adalah mv wordpress/* /var/www/html/lisamayfield.com/ diikuti tombol Enter.
Dengan begitu, kita siap untuk menginstall WordPress di domain
lisamayfield.com. Namun perhatikan langkah krusial di bawah.Penting-kah?
Sangat Penting! Setelah kita siap untuk install WordPress, kita harus memberi kekuatan si Enjie (Nginx) agar dia bisa leluasa keluar masuk folder situs kita.
Seperti yang saya jelaskan di atas, folder situs kita adalah
/var/www/html/lisamayfield.com. Folder tersebut dibuat oleh kita (root), yang menginstall Nginx (root = pemilik kekuatan penuh VPS).
Karena kita yang “menciptakan” Nginx terpasang di VPS ini, si Nginx ngga berani dan ngga akan bisa keluar masuk folder situs kita dengan bebas. Maka untuk itu, kita harus memberi hak akses Nginx dengan perintah berikut:
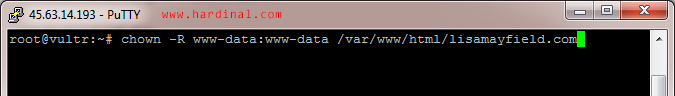
chown -R www-data:www-data /var/www/html/lisamayfield.com
Lengkap sudah sesi installasi software-software dan konfigurasinya. Kita akan masuk ke menu utama yaitu membuat situs bisa diakses.
Bagaimana Cara Membuat Situs Live di VPS?
Sekarang tidak ada hubungan dengan SSH Client lagi (PuTTY).
Sekarang kita berhubungan dengan Registrar domain (GoDaddy, Namecheap, Name.com, 1And1, Namesilo, dll).
Saya mendaftar domain
lisamayfield.com di Namesilo, kalau teman-teman pun menggunakan domain dari namesilo pada praktek ini, login-lah ke Namesilo.
Lalu ikuti panduan berikut:
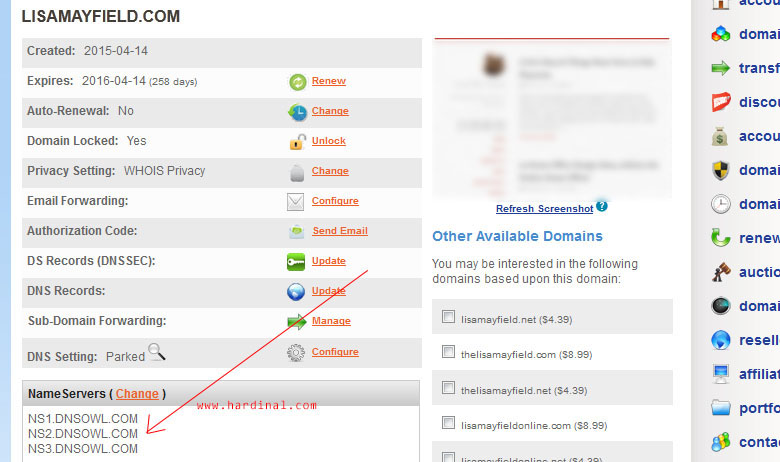
Masuk ke Namesilo, dan masuk ke bagian Domain Console dari domain yang akan dihosting.
Lalu pada bagian Name Servers, pastikan menggunakan Name Servers default bawaan Namesilo, yaitu:
ns1.dnsowl.com, ns2.dnsowl.com, danns3.dnsowl.com.
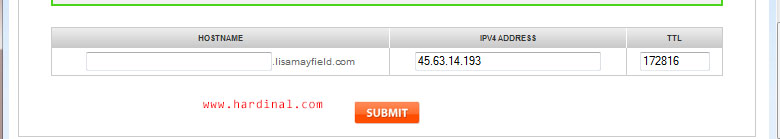
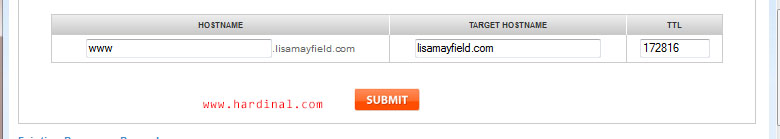
Selanjutnya, klik pada Icon bola dunia untuk mengubah DNS Records.
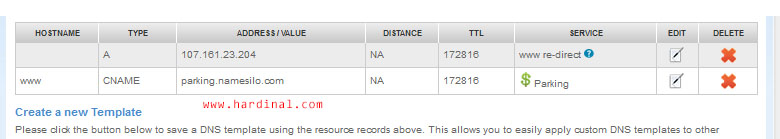
Secara default, isinya adalah seperti ini.
Kita harus menghapus baris kedua dan ketiga. Hapus dengan tombol “X” berwarna merah pada bagian kolom delete. Sehingga menjadi seperi ini.
Di baris pertama, klik “Edit” lalu ganti angka yang ada dengan IP VPS. Dalam contoh saya, saya akan ganti angka
107.161.23.204 dengan45.63.14.193.
Lalu di baris kedua, klik “Edit” dan ganti tulisan
parking.namesilo.comdengan nama domain (lisamayfield.com).
Sekarang saatnya menunggu sampai proses propagasi selesai (maksimal 2 hari).
Namun menunggu adalah waktu yang paling dibenci. Karena proses propagasi sangat bergantung pada penyedia internet kita. Untuk itu, kita akan paksa proses propagasi ini secara instan menggunakan trik “host” file.
Bagaimana Cara Mempercepat Waktu Propagasi Domain?
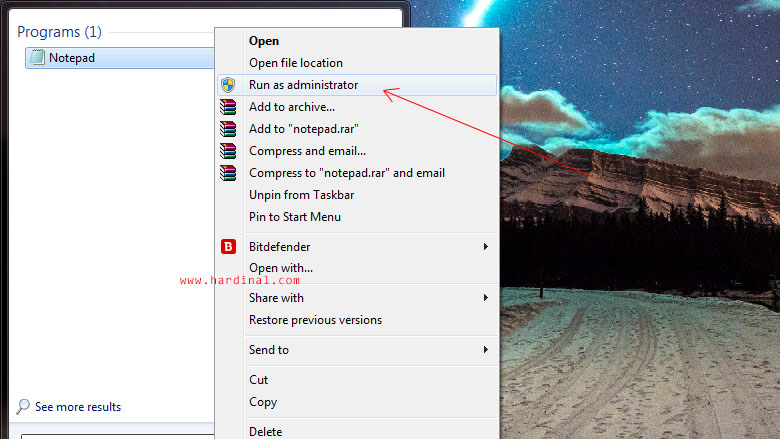
OS Komputer saya menggunakan Windows 7, saya klik tombol “Start” dan ketik “Notepad”, klik kanan di icon Notepad dan klik kiri pilihan “Run as administrator”.
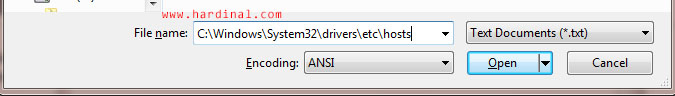
Setelah jendela Notepad keluar, tekan kombinasi tombol CTRL+O lalu COPY tulisan berikut:
C:\Windows\System32\drivers\etc\hosts, lalu PASTE di bagian Filename, diakhiri dengan klik tombol “Open”
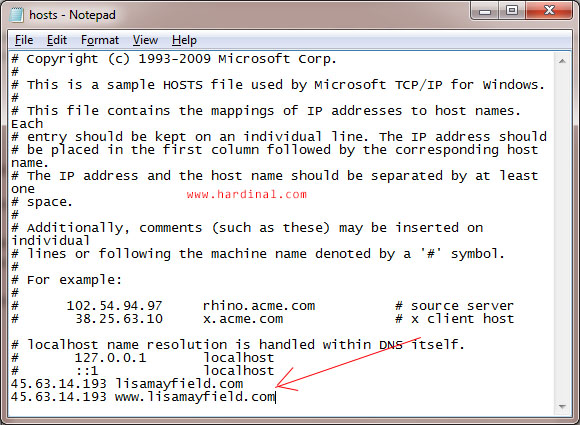
Kita akan melihat suatu file. Arahkan kursor ke paling bawah (buat new line) lalu isi dengan kode:
Silahkan sesuaikan nama domain dan IP Address nya. Kalau punya saya seperti terlihat pada gambar di bawah:
Save kalo sudah dan tutup jendela. Selanjutnya buka Command Prompt dengan cara klik tombol “Start” pada Windows dan ketik “cmd”.
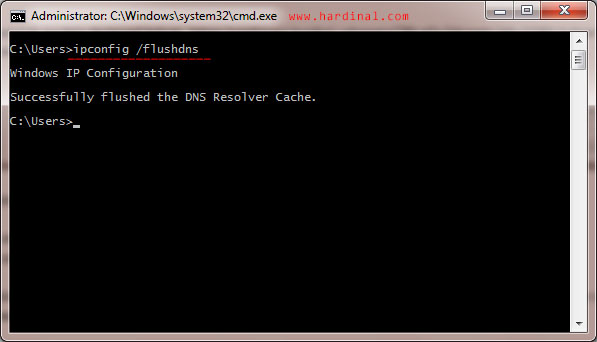
Lalu jalankan perintah
ipconfig /flushdns.
PENTING!!! SETELAH 7 HARI, HAPUS KEMBALI 2 KODE TAMBAHAN DI ATAS.
Langkah terakhir adalah mengakses website kita untuk Install WordPress.
Bagaimana Step-By-Step Install WordPress?
Sebelum dimulai, kita buka kembali catatan Notepad yang berisi tentang rincian VPS, karena kita akan meng-update informasi yang ada, yaitu mengenai username dan password situs kita.
Silahkan buat informasi username & password sesuai keinginan, kalau saya seperti ini.
Lanjut… Kita harus clear cahce browser dulu (atau bisa masuk Incognito / Private Windows). Selanjutnya, akses domain.
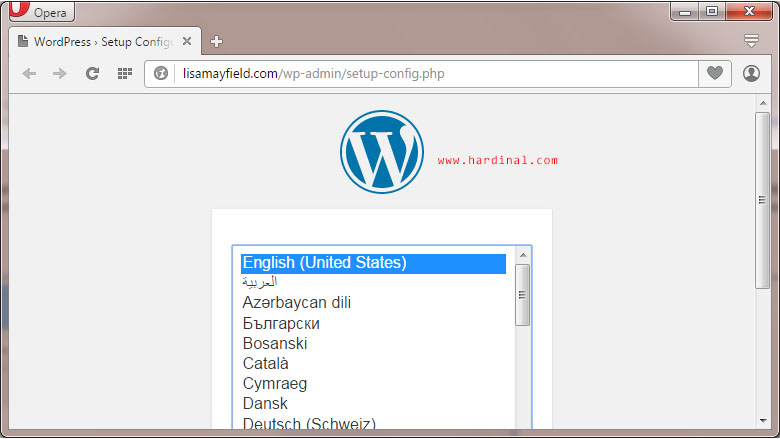
Kalau punya saya sudah berhasil seperti ini.
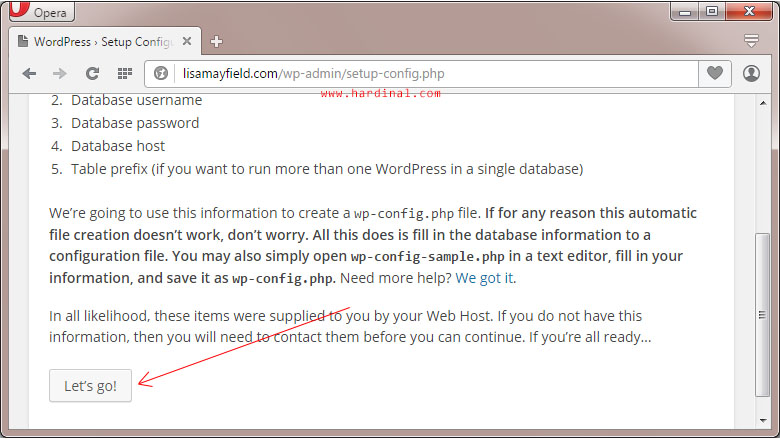
Kita tinggal lanjutkan ke proses instalasi WordPress dengan klik “Continue” –> “Let’s go!”
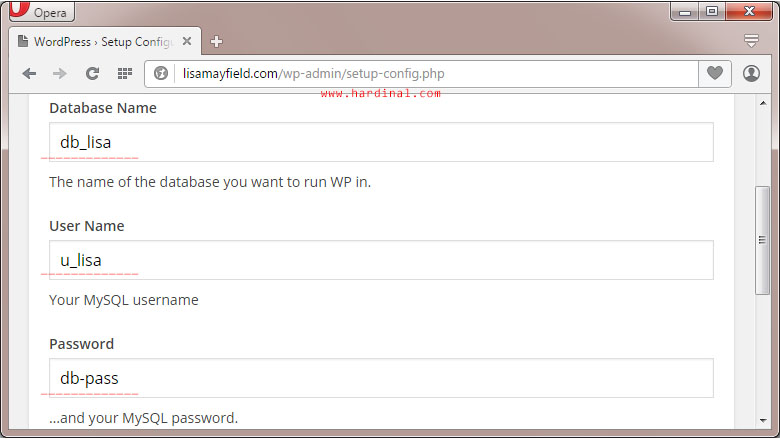
Lihat catatan rincian Notepad, dan isi bagian
database, username, danpassword, untuk yang lainnya, abaikan!
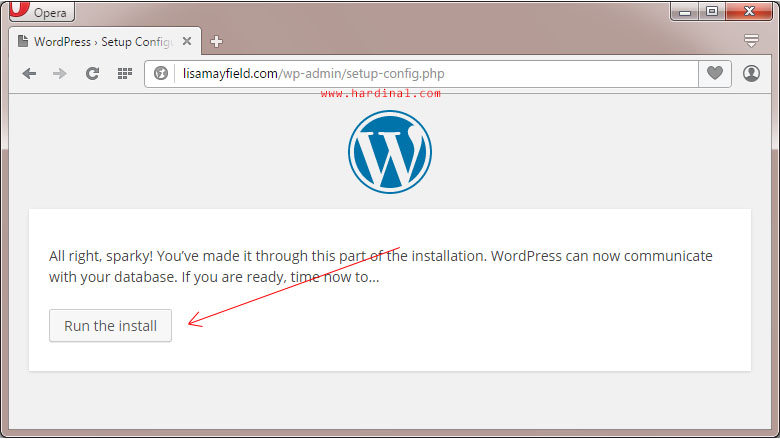
Scroll ke bawah dan klik tombol “Submit” dan “Run the install”
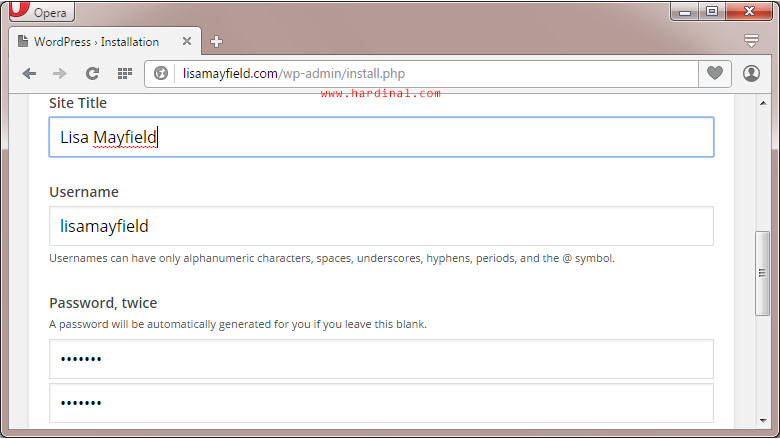
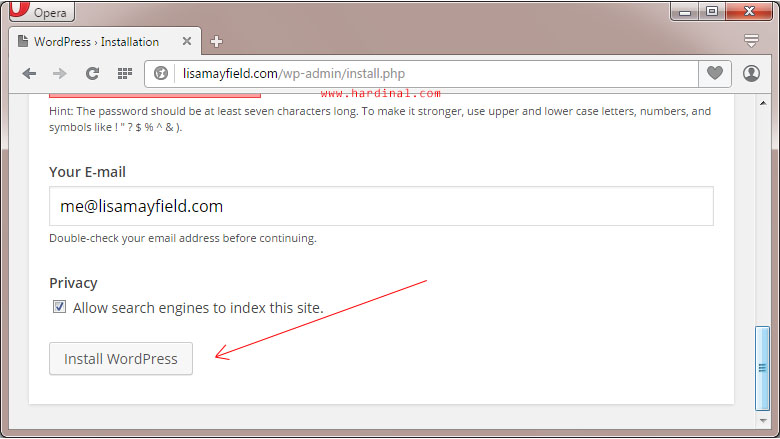
Isi “Site Title”, “Username”, “Password” untuk login website (lihat catatan Notepad!).
Scroll ke bawah untuk isi email address (sembarang juga tidak masalah) dan klik “Install WordPress”.

UPDATE: Saya lupa mengenai email di file Notepad, silahkan masukan alamat email (sembarang juga ngga apa-apa)
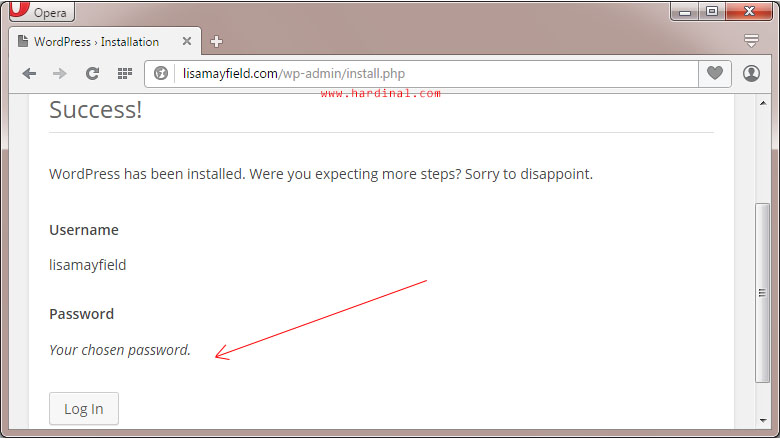
Kalau ketemu halaman berikut berarti berhasil.
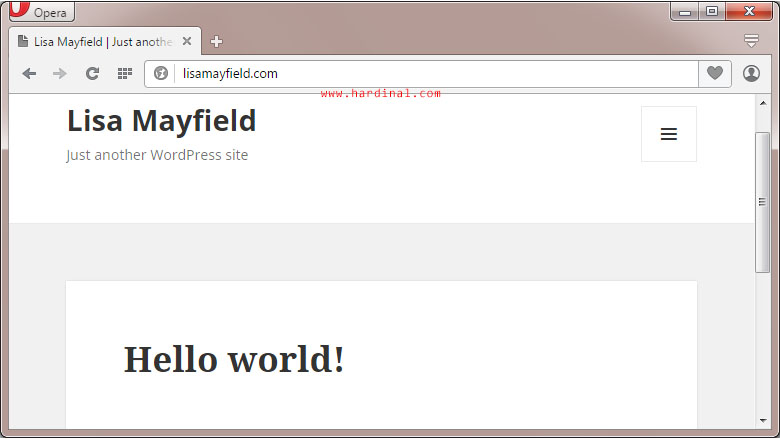
Selanjutnya tinggal login untuk setting lebih lanjut sesuai kebutuhan masing-masing (misal ganti theme, struktur permalink, tambah plugin, dll). Berikut adalah homepage situs saya pada praktek ini.
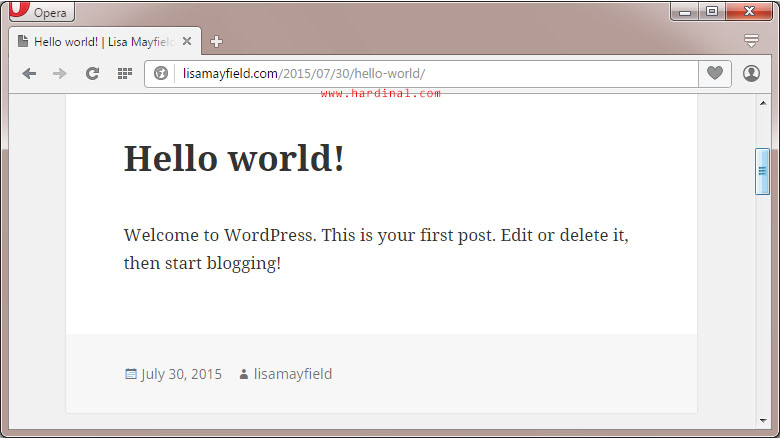
Dan ini adalah inner page dengan permalink yang sudah SEO.
Akhirnya…
Selesai juga panduan cara menyimpan situs di VPS, terutama VPS tipe Unmanaged. Kalau teman-teman mengikuti panduan ini dengan benar, sabar, harusnya hasilnya akan sama dengan saya.
Apa Ada yang Kurang?
Sepertinya masih ada. Saya pun nanti akan membagikan cara menambah domain di VPS ini (agar VPS bisa nampung lebih 1 domain), saya juga berencana membuatkan tutorial pindah hosting dari Shared ke Unmanaged VPS, dll yang belum bisa saya share.
Sekian tutorial SUPER panjang kali ini (+/- 6000-an kata), silahkanPRAKTEK!. Kalau ada pertanyaan, gunakan fasilitas komentar.
https://www.hardinal.com/blog/kupas-tuntas-cara-hosting-situs-di-unmanaged-vps/